WebMD
WebMD was looking for an interactive website that depicts the Journey of Migraine through the human body.
I was asked to design a website that explains the causes of migraines and their often severe impact on patients in an informative, scientifically correct and visually engaging way. I also created animatics that would later be used as visual guidelines for the coding.
My role > Art Director / Illustrator / Motion Graphics Designer
My tools > Illustrator / Photoshop / After Effects
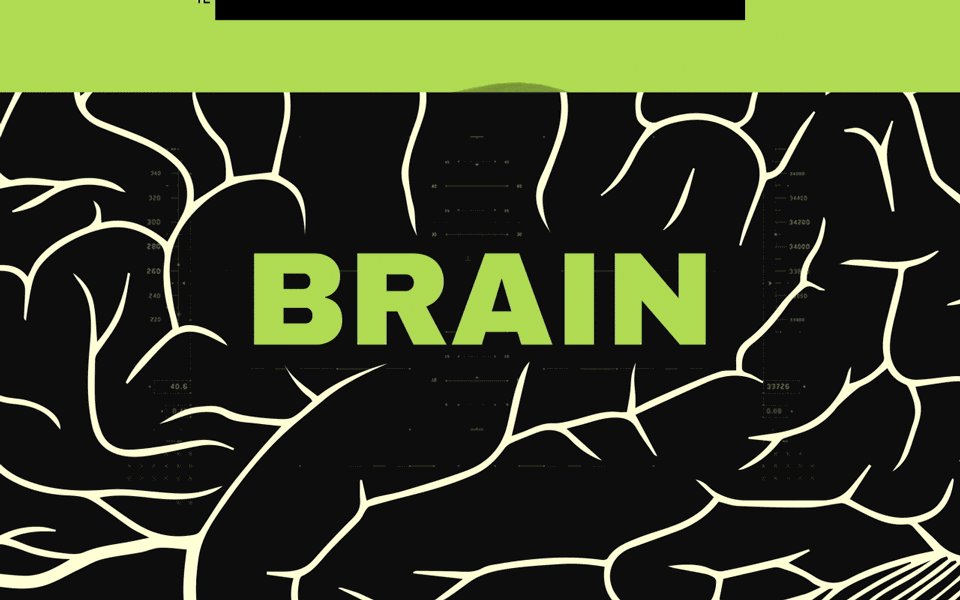
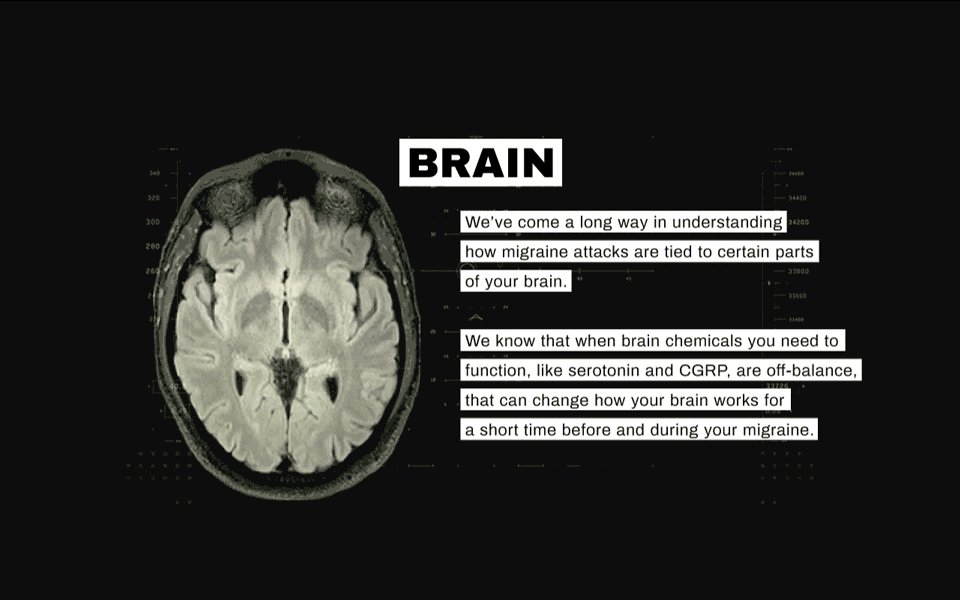
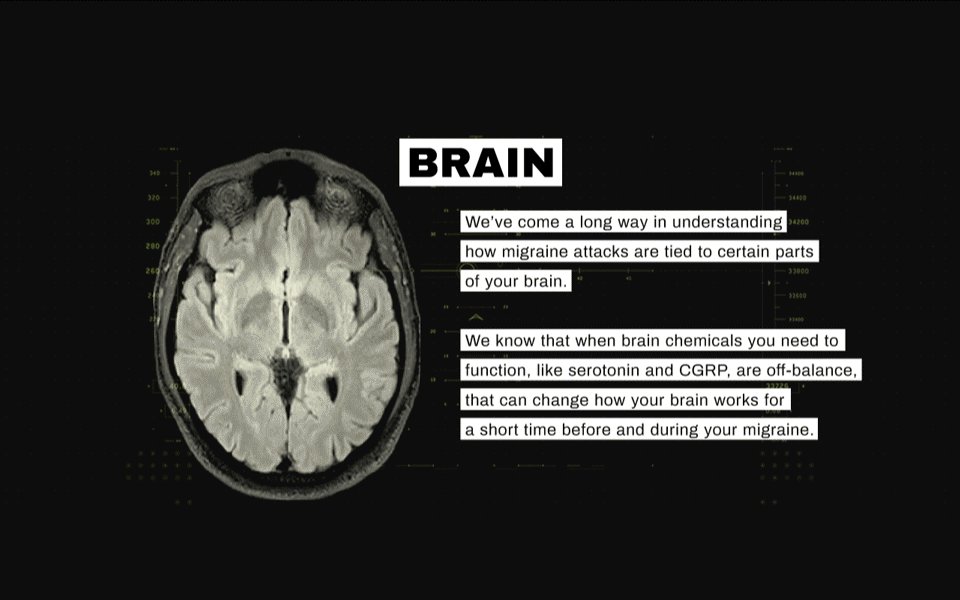
brain
WebMD was looking to divide information into easily digestible chapters and organize the content by defining different color schemes.
I developed a typographic concept that assured consistency throughout the website. Since the graphics were changing constantly we designed a wireframe that was flexible and would make titles and body texts always readable no matter how busy, bright or dark the underlying visuals would be.
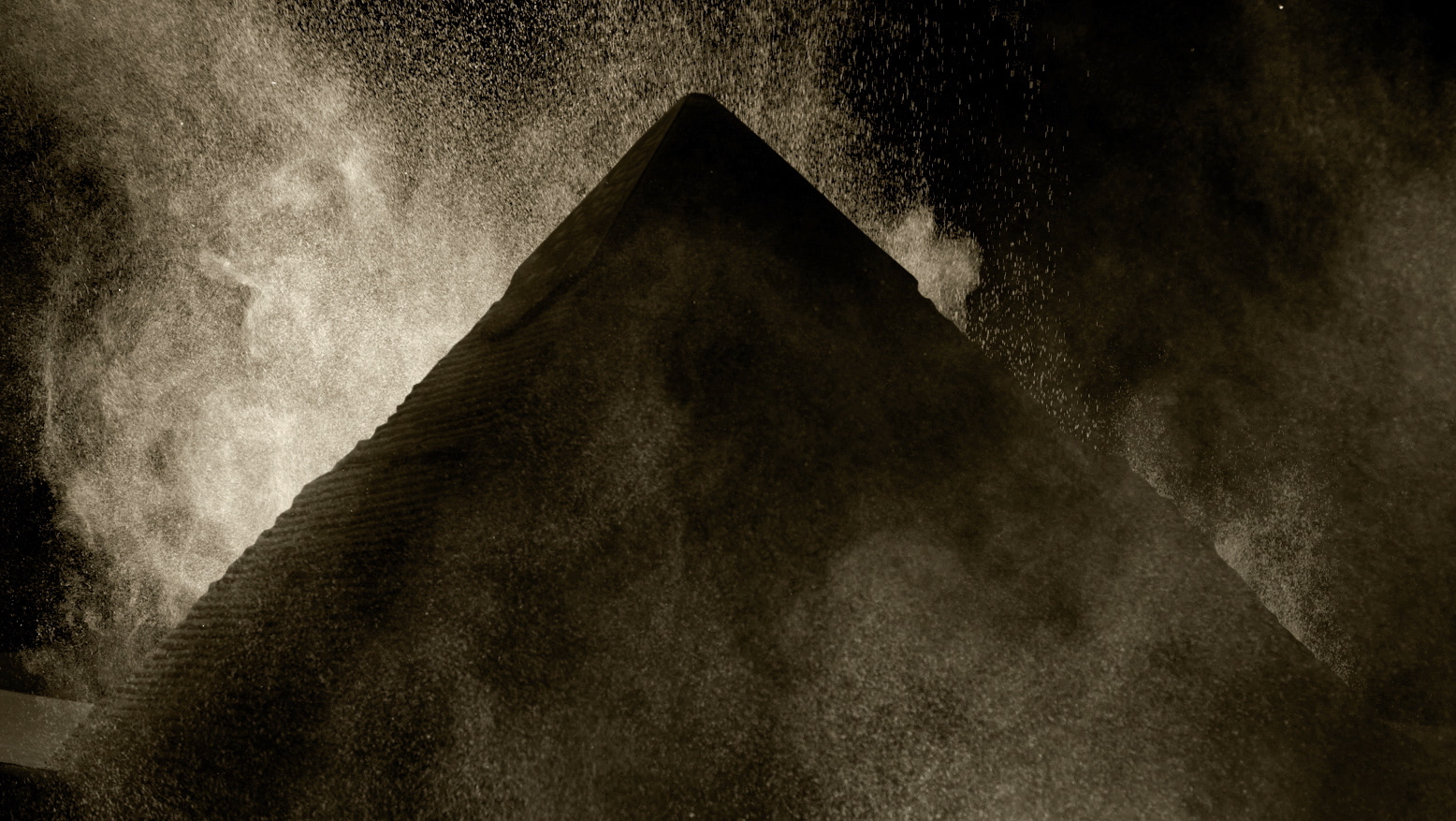
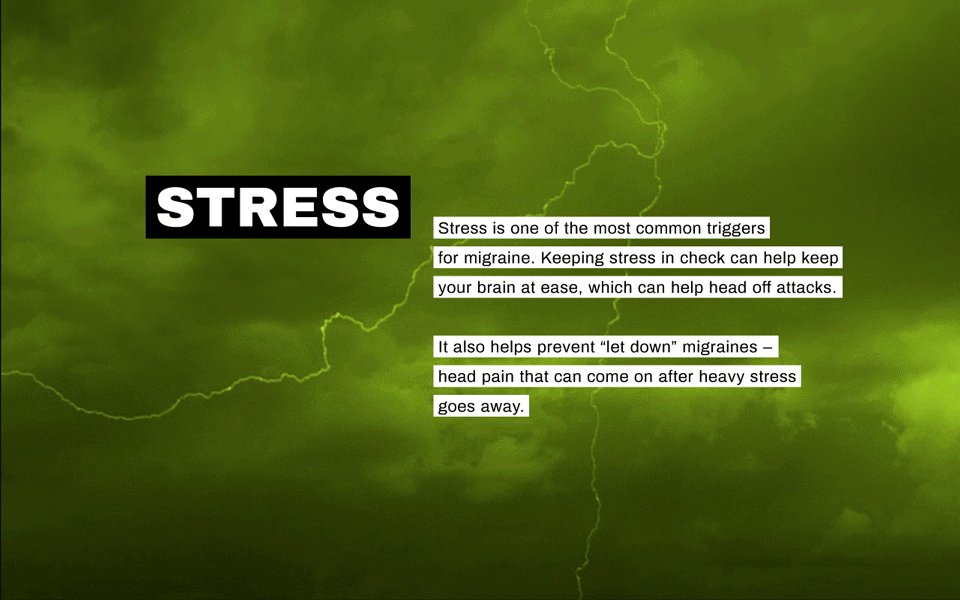
The first chapter of the website talks about the brain and the main causes of migraine, which I learned is often stress.


Head
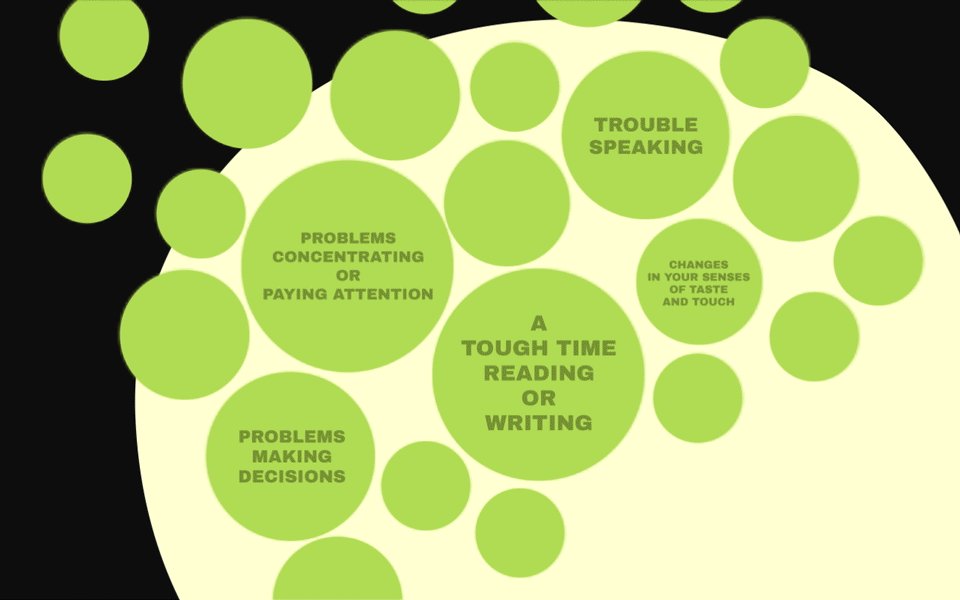
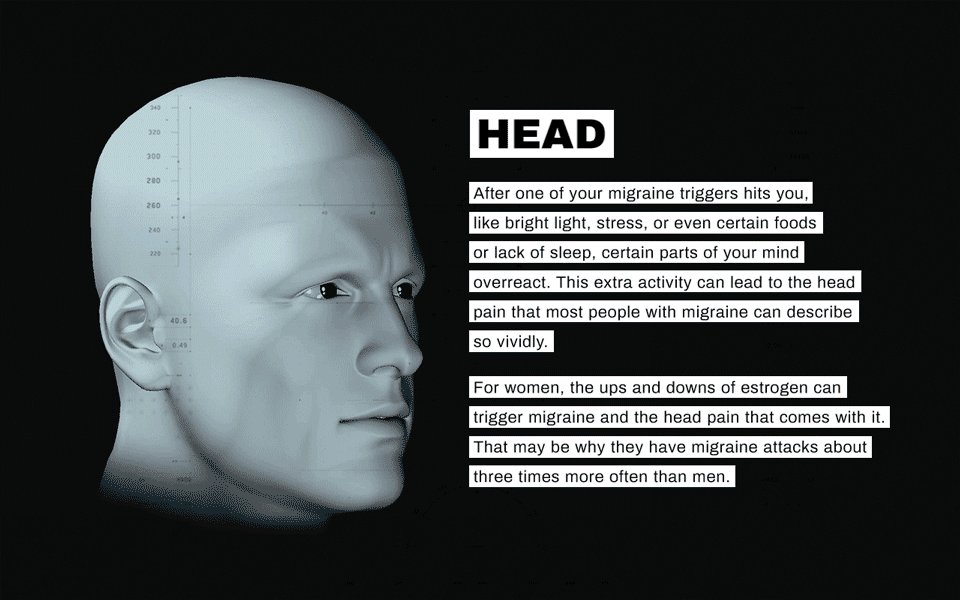
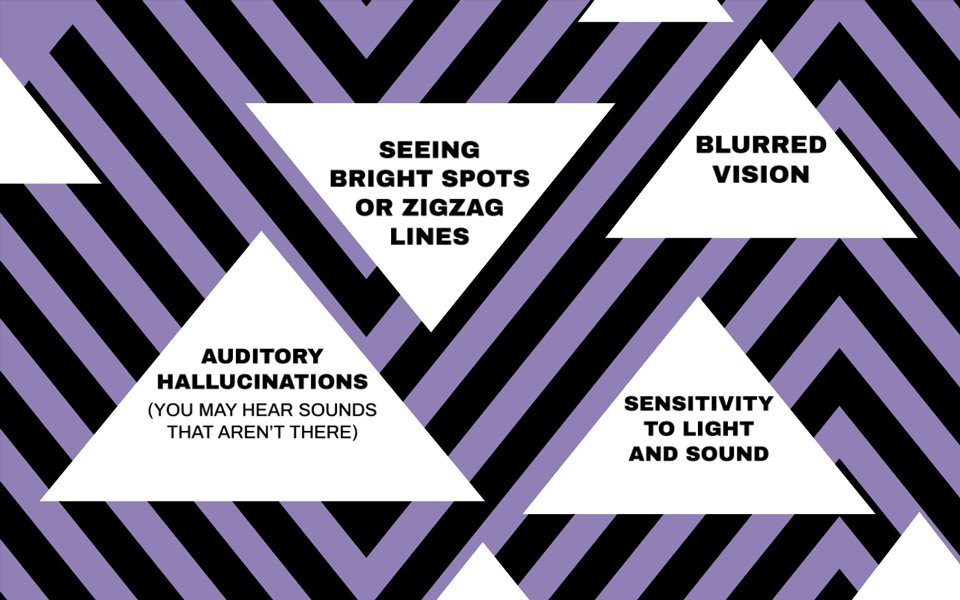
After explaining the basic definition of migraine the website then moves on to describe the various effects of migraine on the human body, starting with the head.


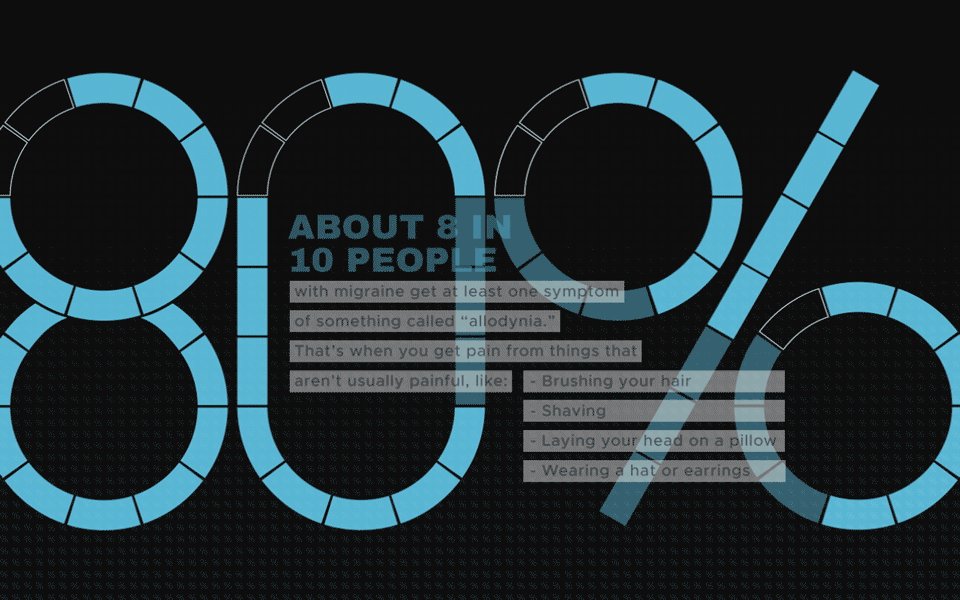
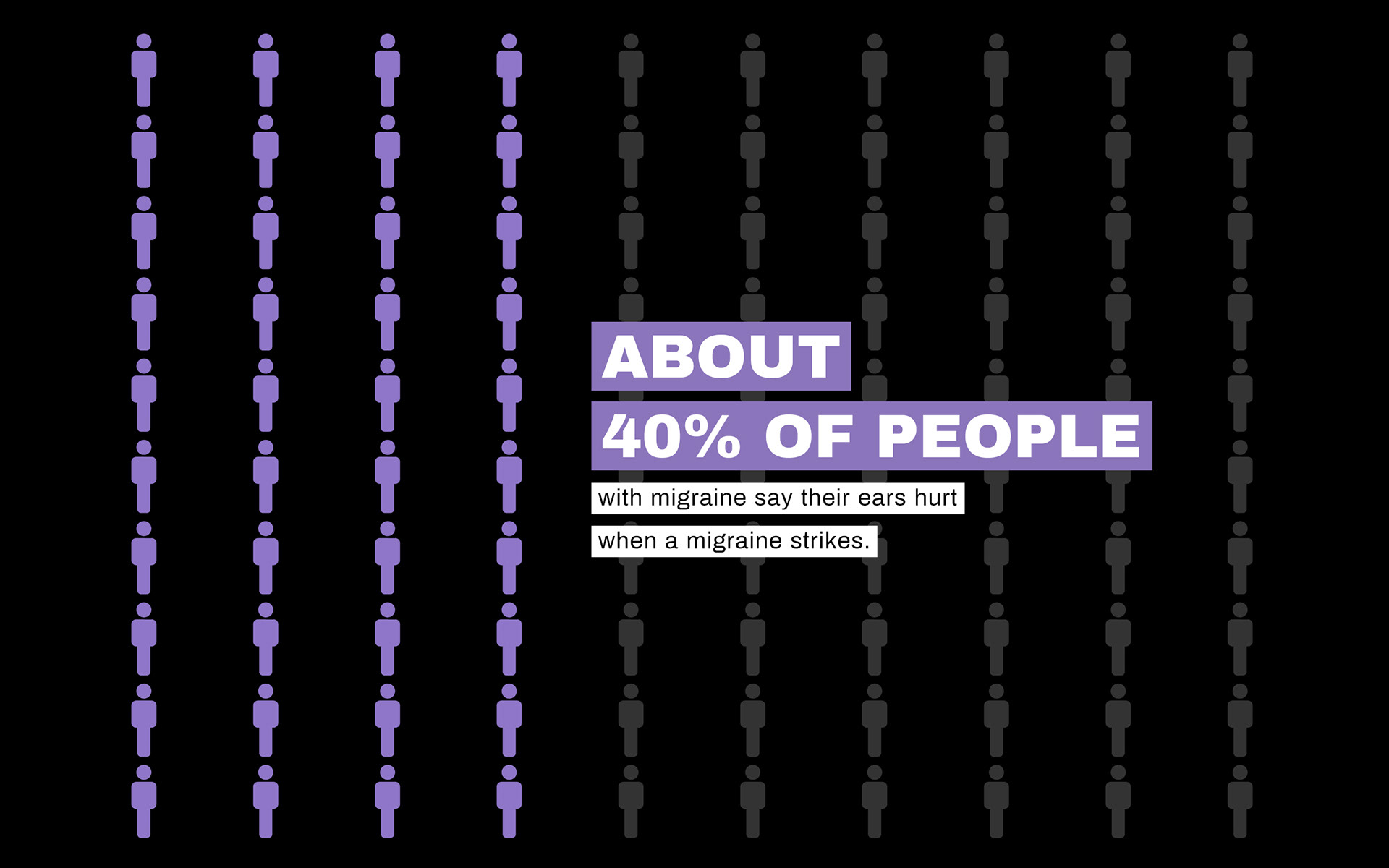
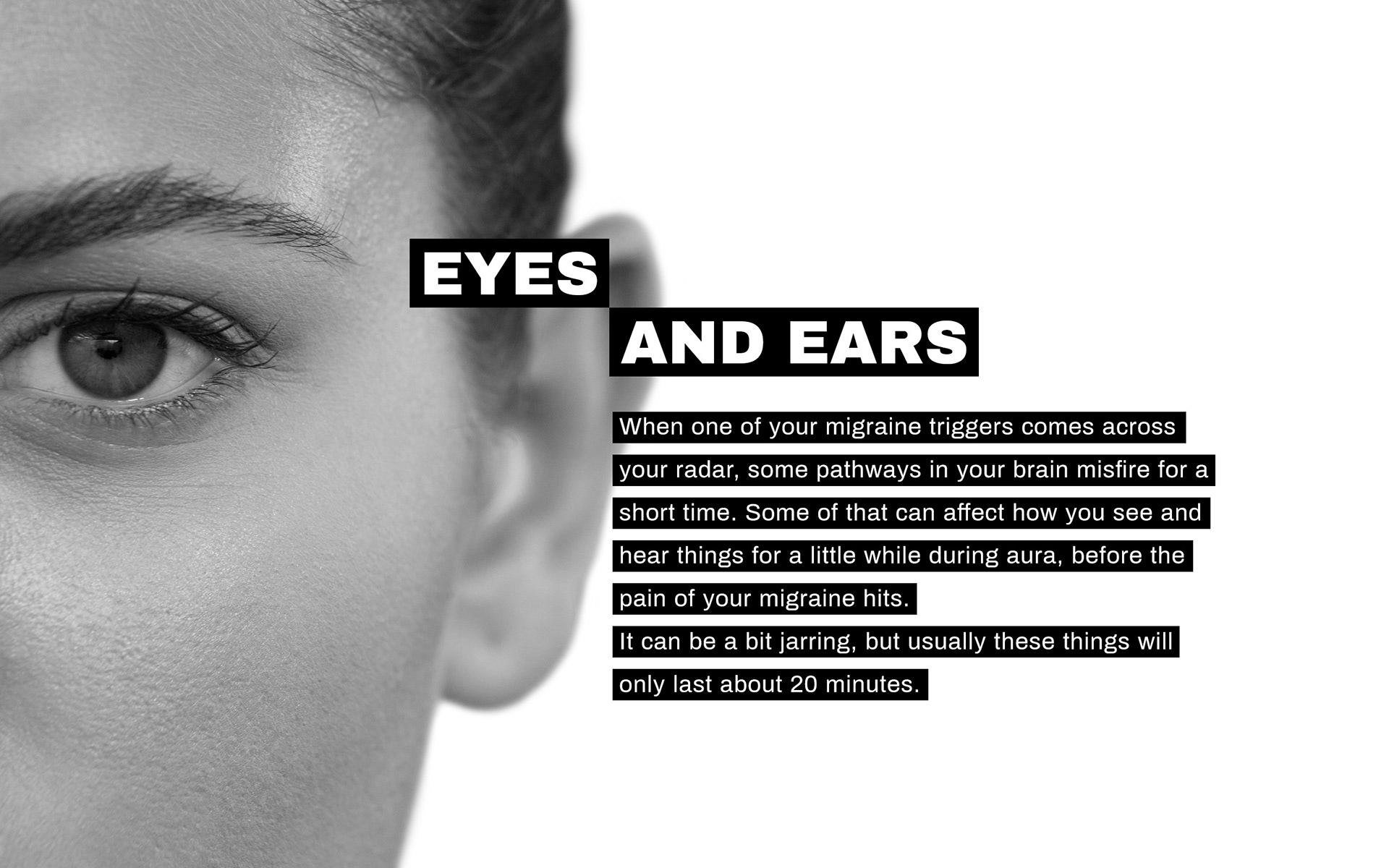
Eyes and Ears
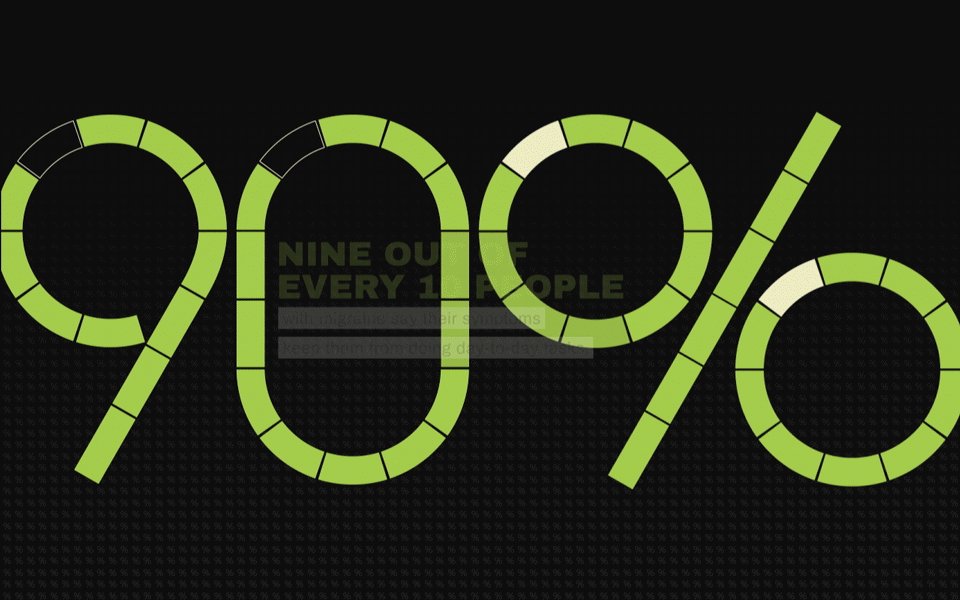
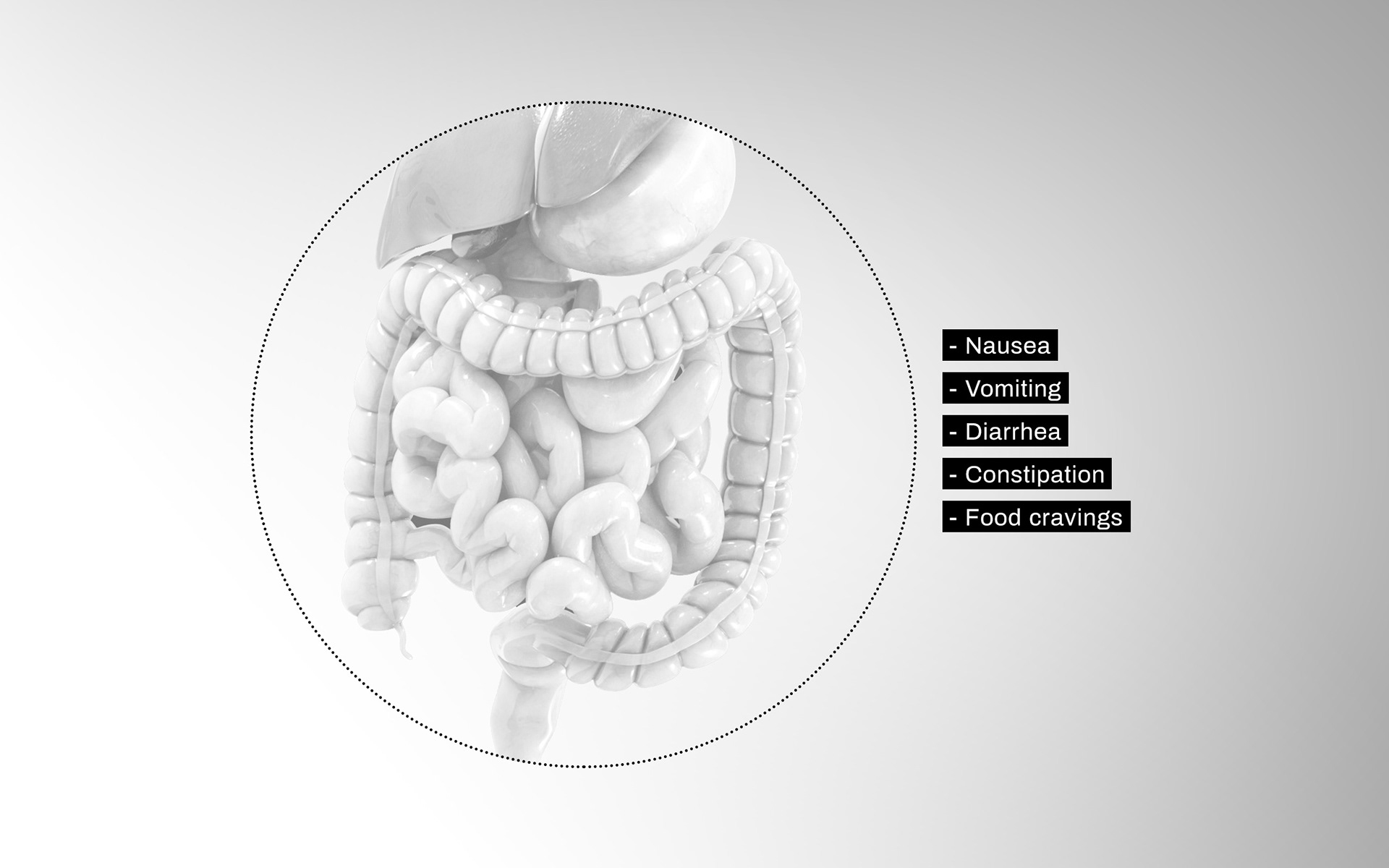
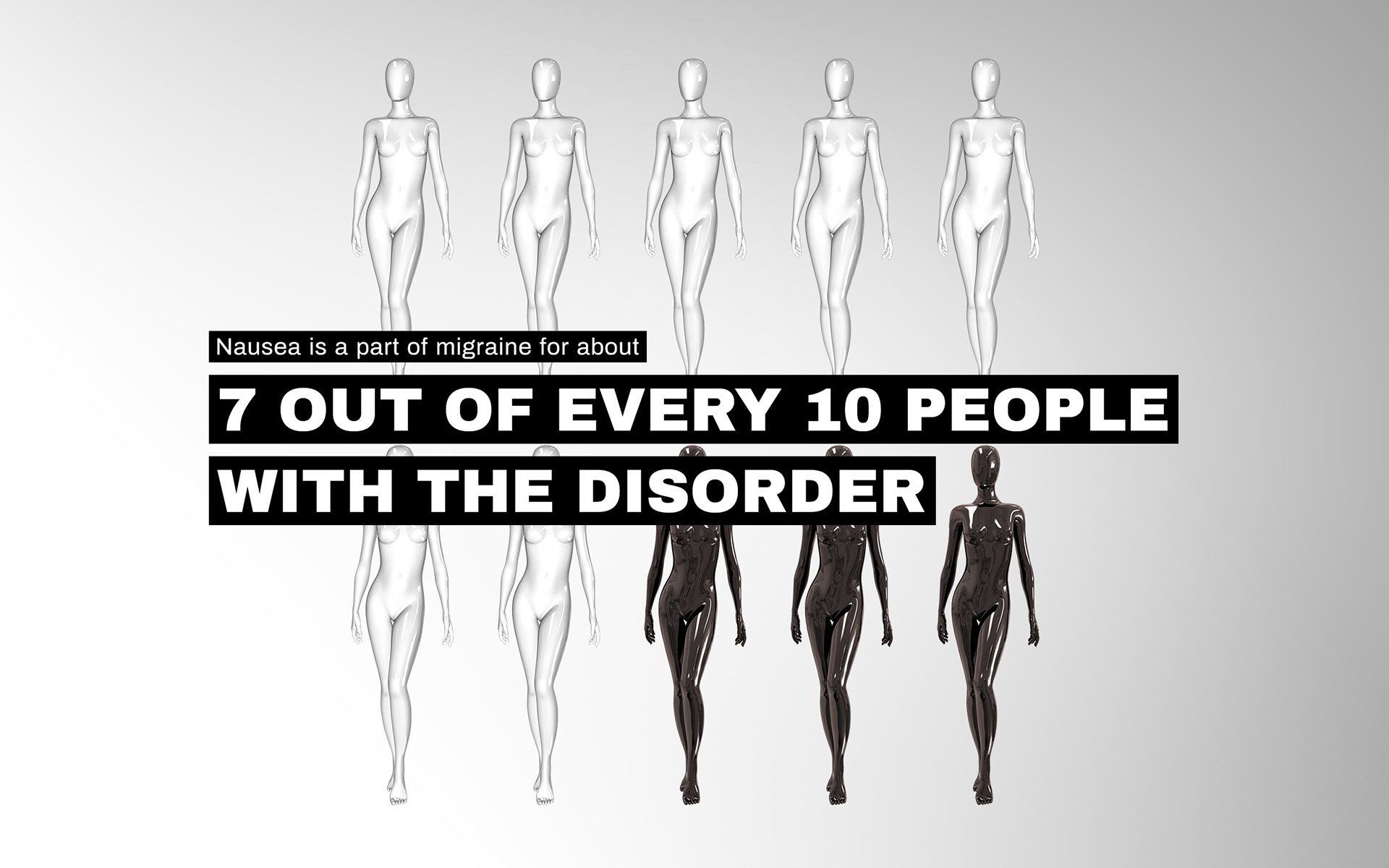
Each chapter has a unique title page that transitions to specific data and statistics.




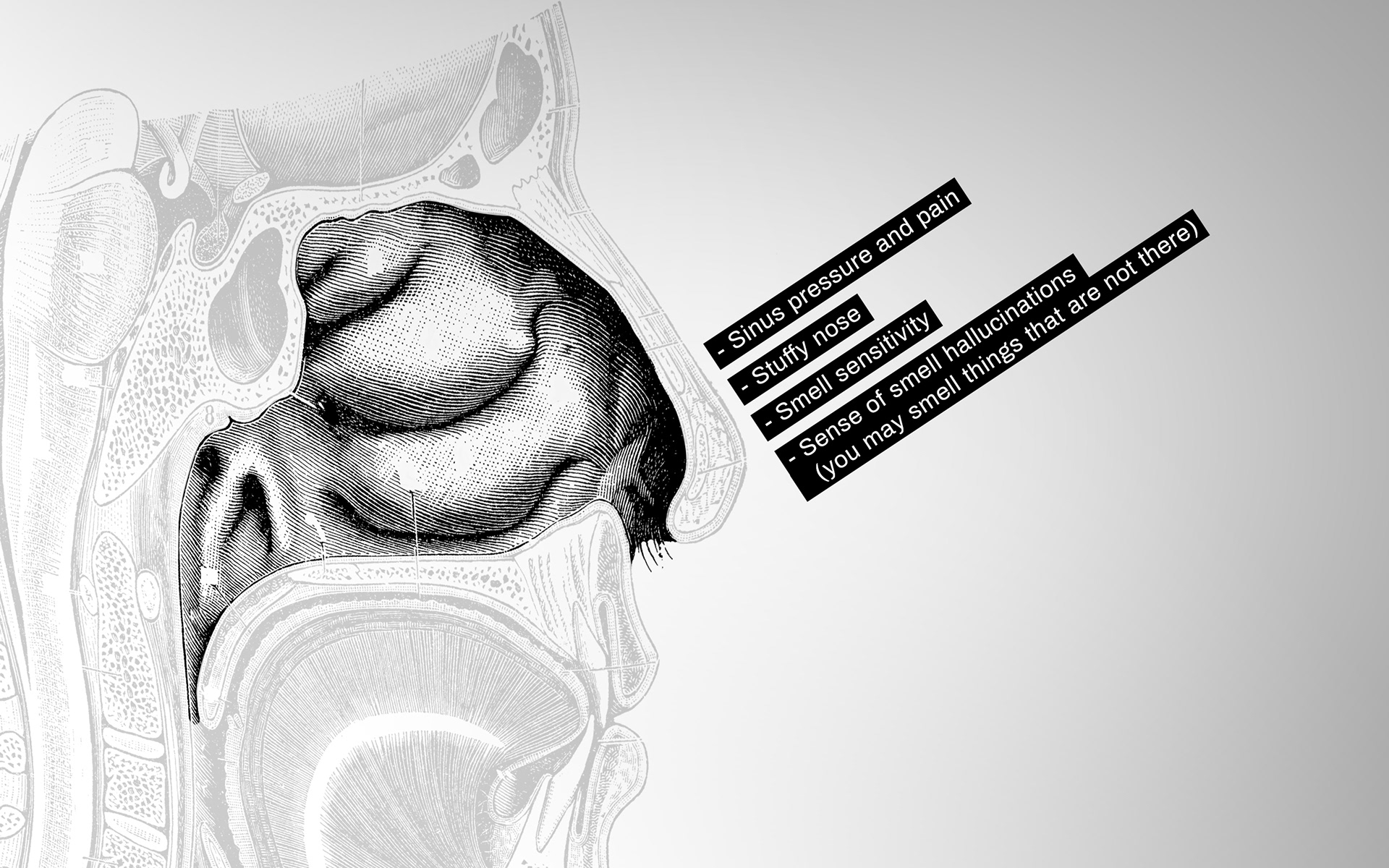
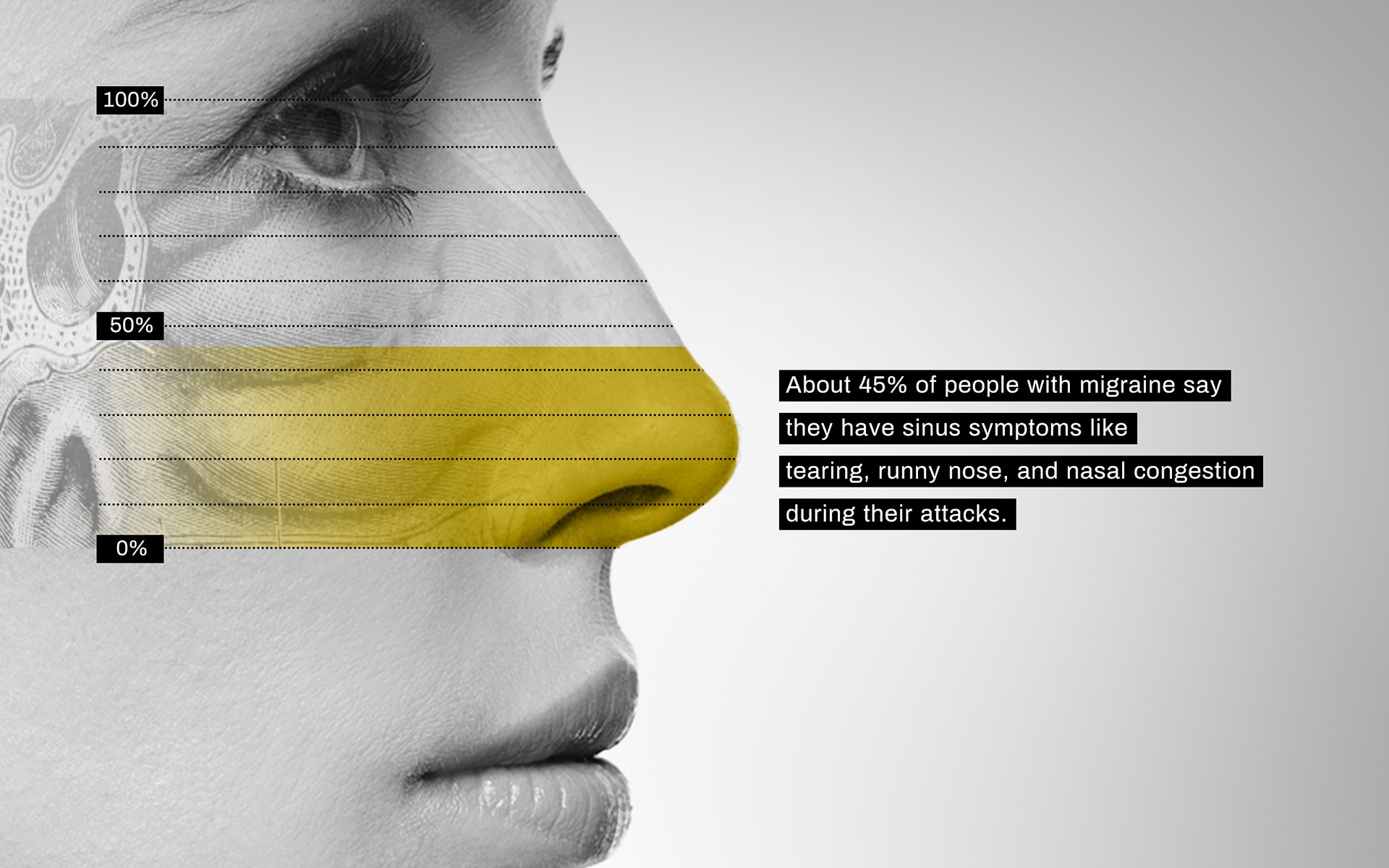
Nose
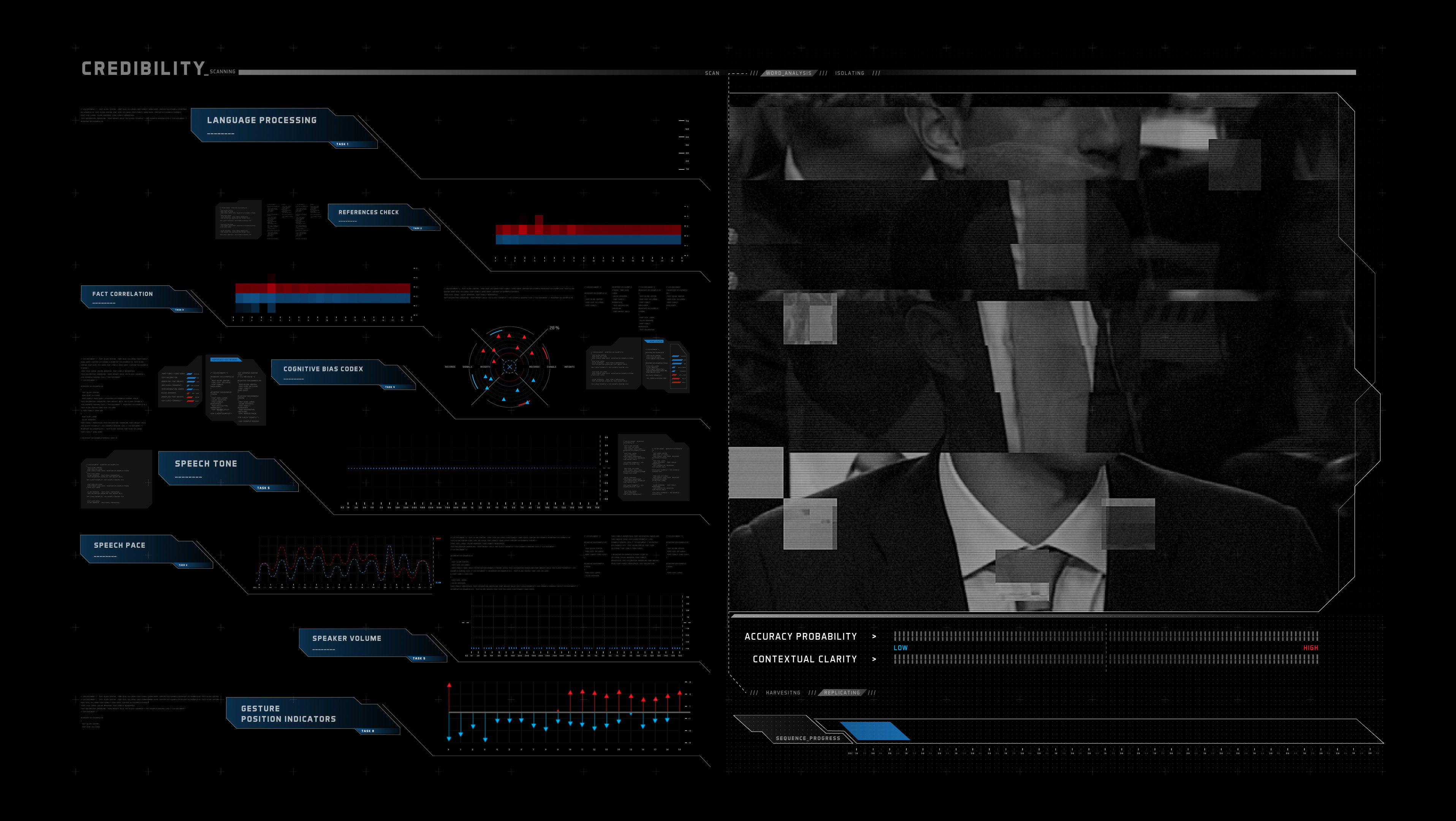
While some of the design elements stay consistent throughout the website there was room for a few playful data visualizations.


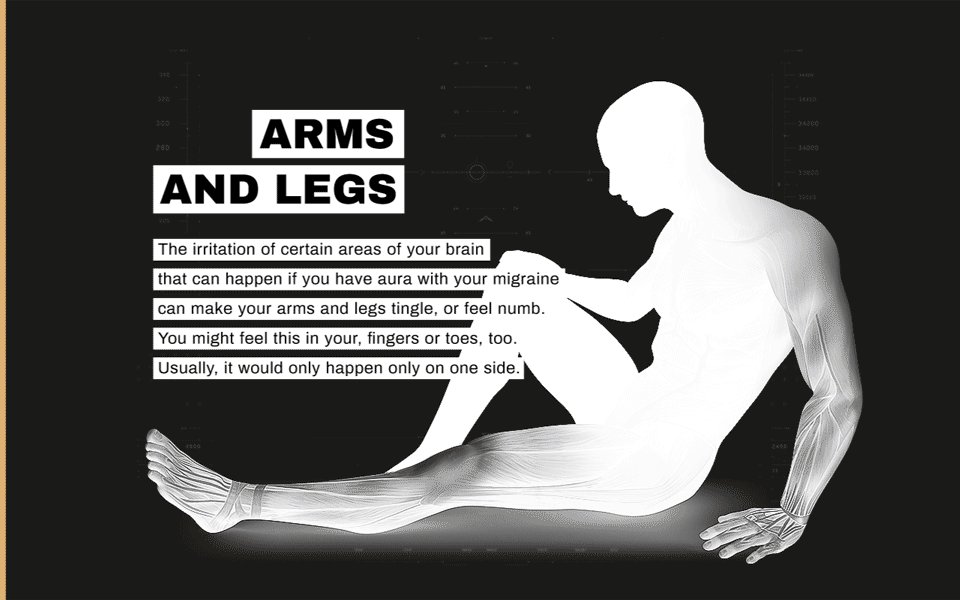
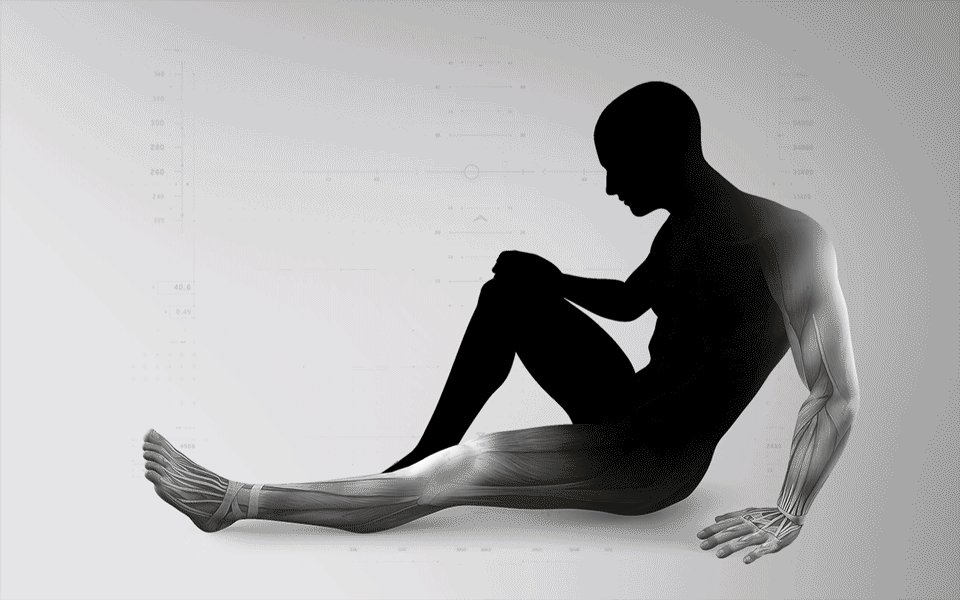
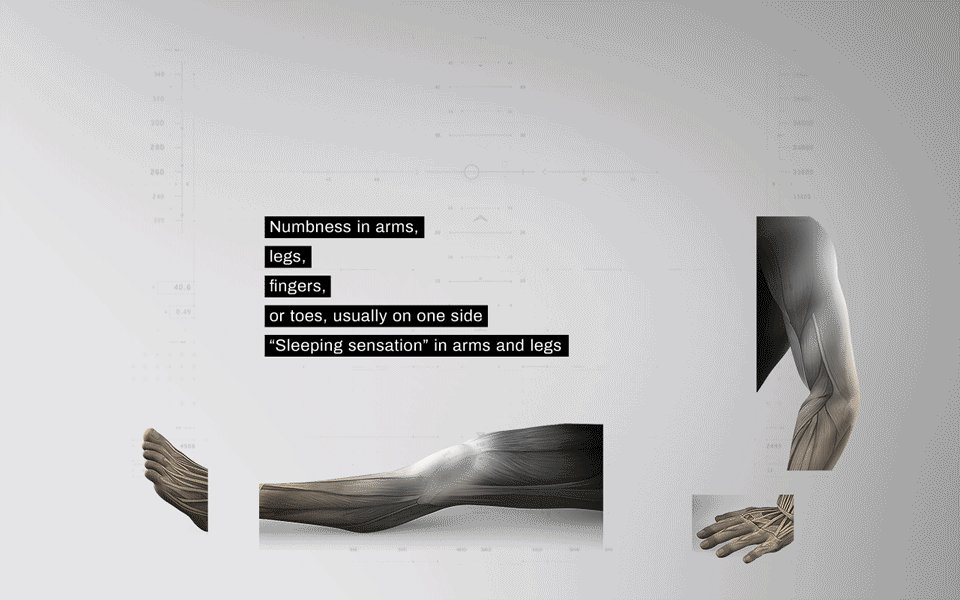
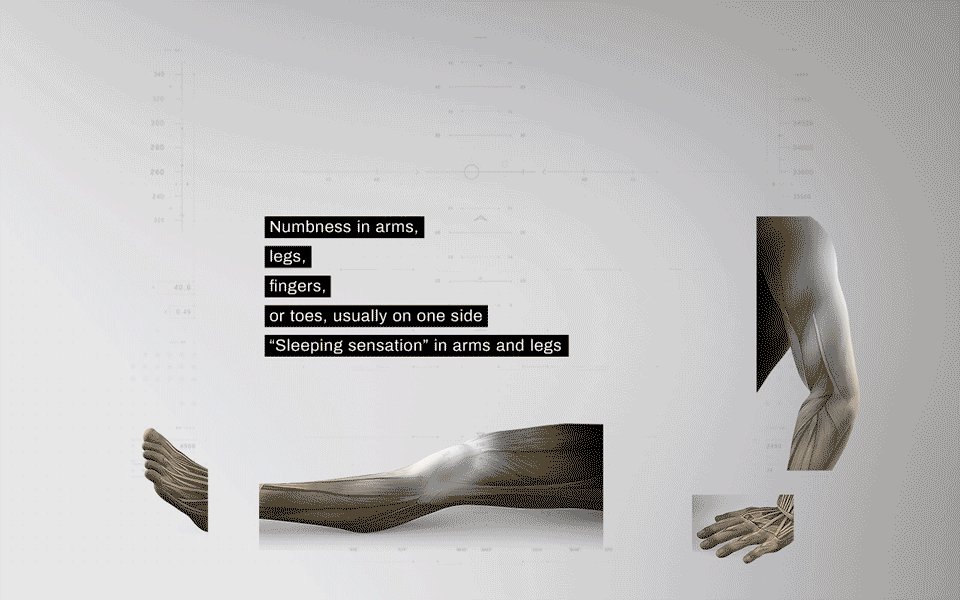
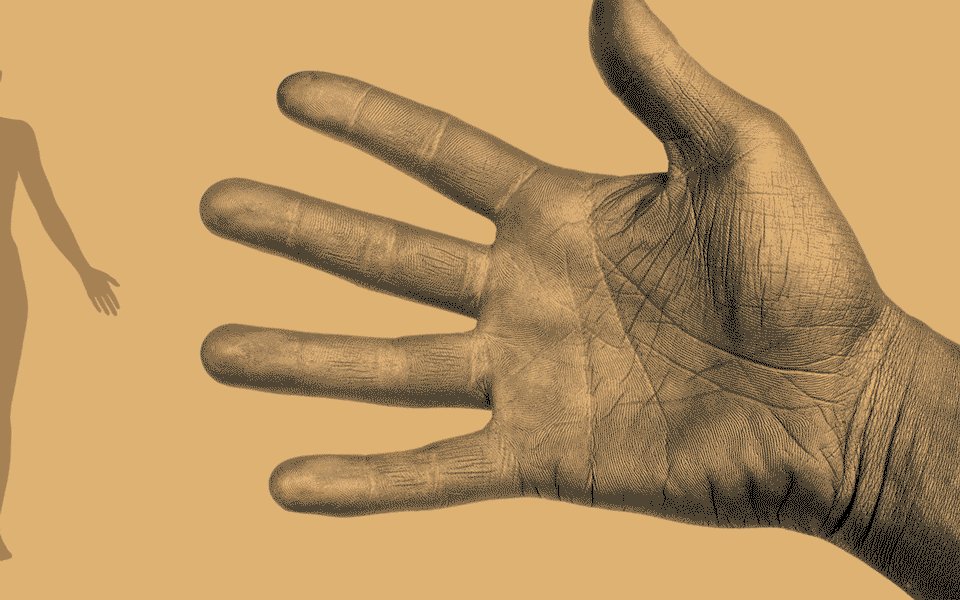
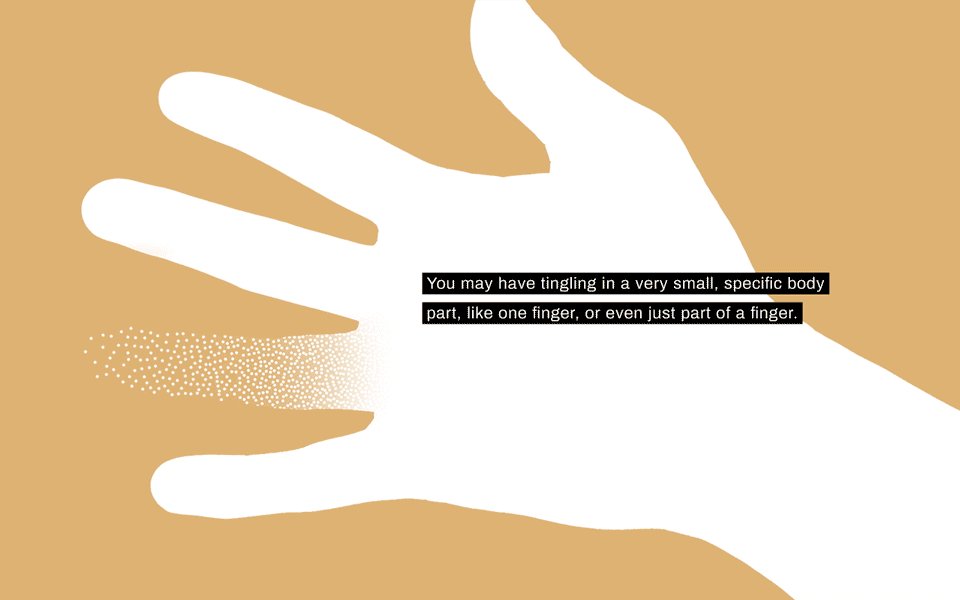
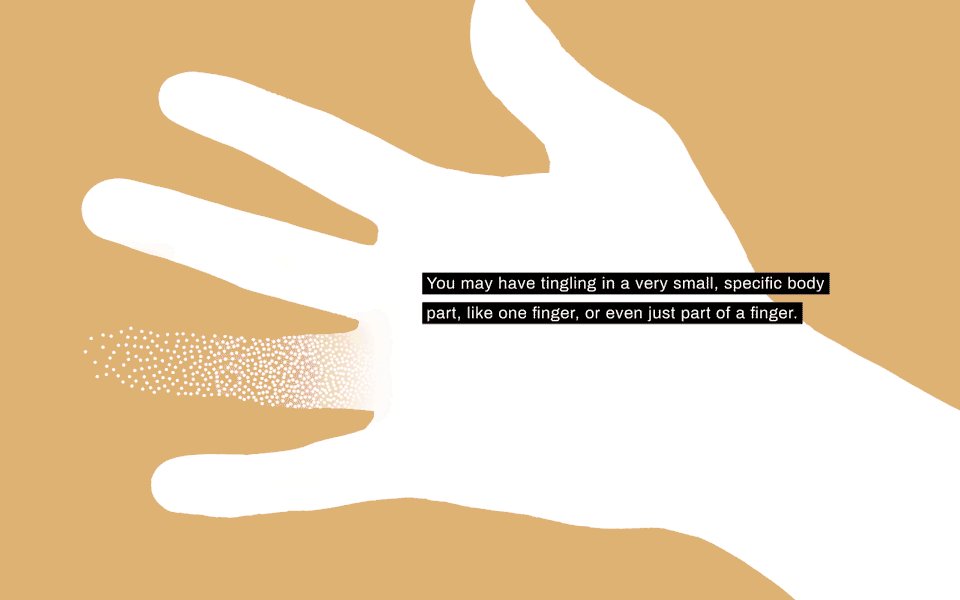
Arms and Legs
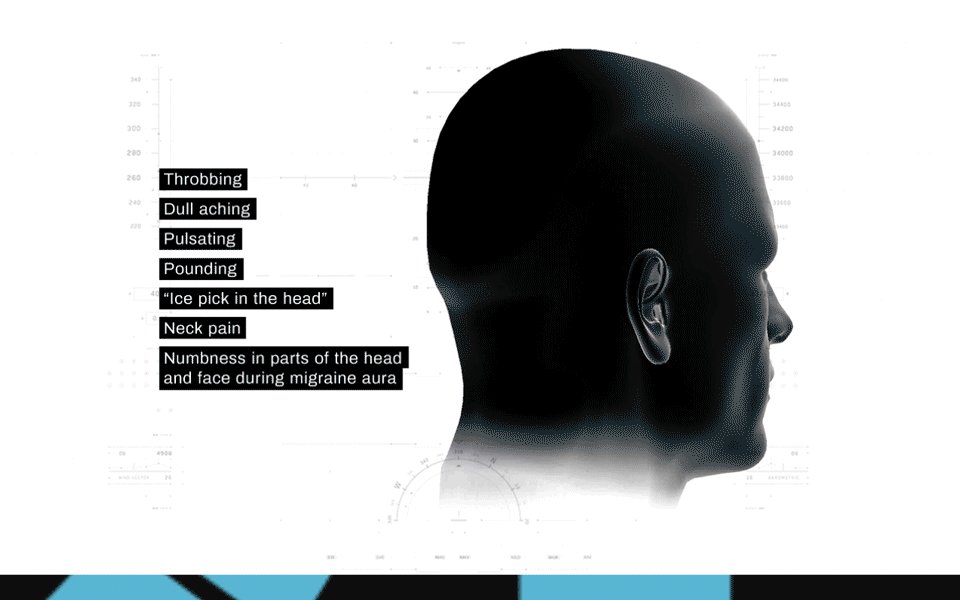
The website is looking to make some of the sensations of migraine on the human body, such as numbness or tingling, visually palpable.


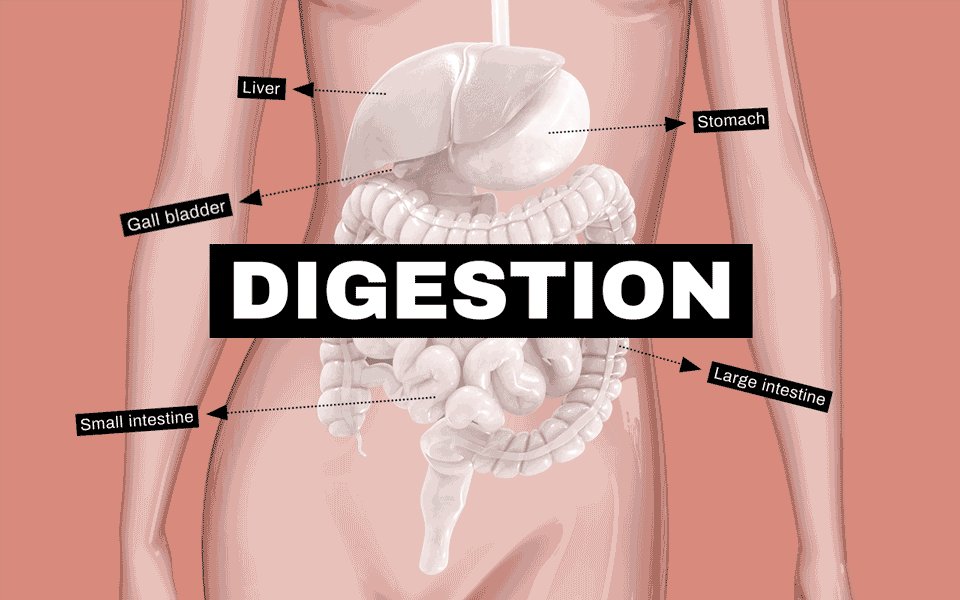
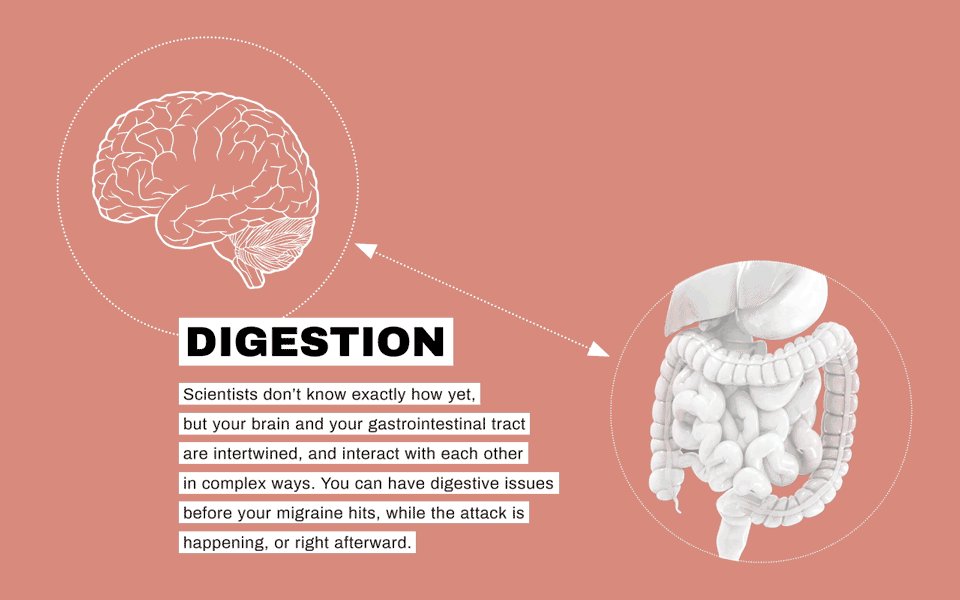
Digestion
To keep the content engaging WebMD asked for different styles for each of the chapters, ranging from 2D illustrations, graphics and photography to 3D visualizations of bodies and organs.




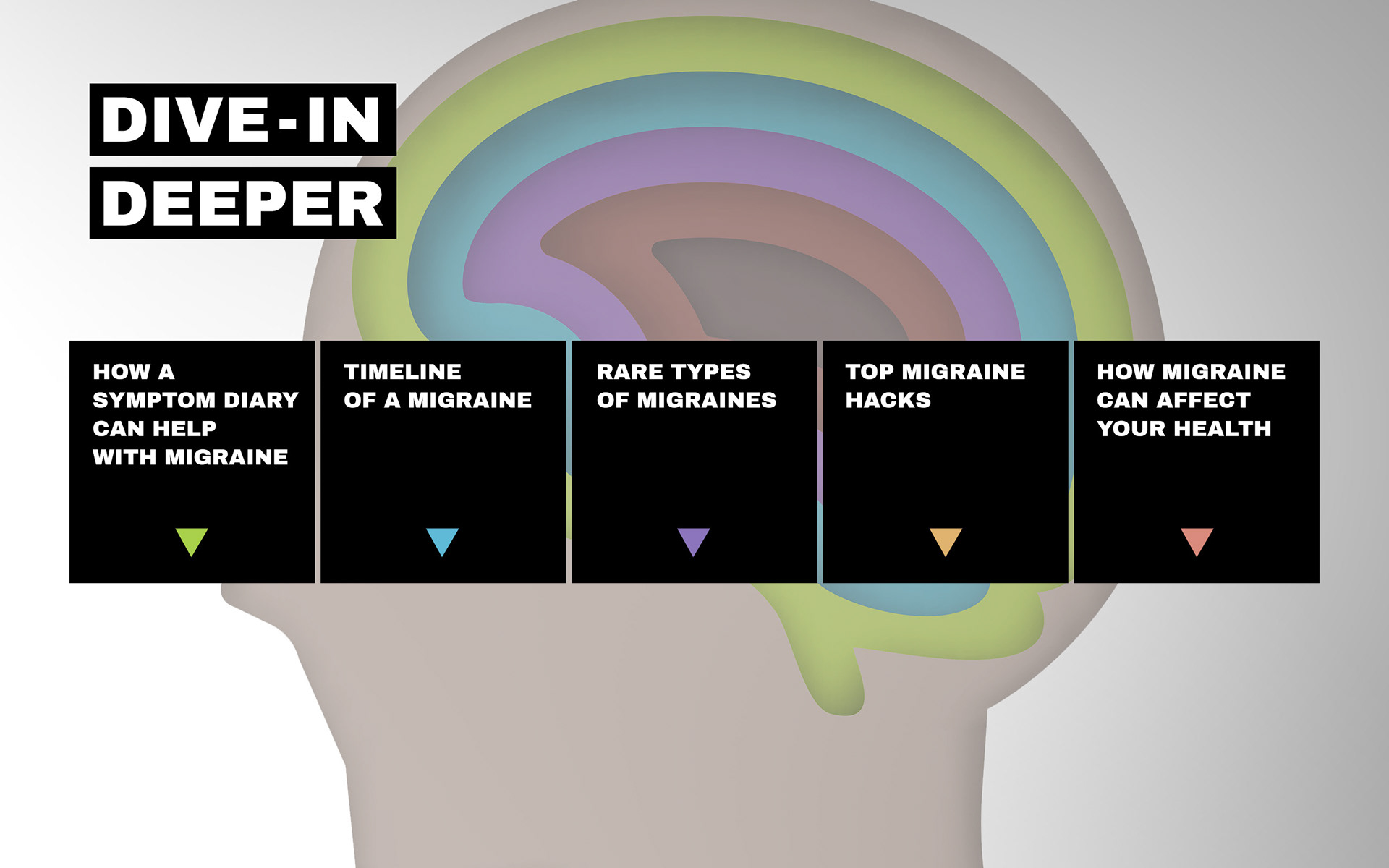
DIVE-IN DEEPER
The website closes with patient statements and links to additional in-depth information about the condition.