CLIENT: B17/YouTube
PROJECT: PIN DROP_SHOW PACKAGE DESIGN
DATE: 09/18/2020
CONCEPT & DESIGN: penmouse
Thank you for inviting us to the pitch presentation of Pin Drop! In the past two weeks we designed two distinct concepts for the show. We were inspired by the storyline of the pilot and kept in mind that our graphic package will have to cover a broad range of topics throughout several episodes of the series.
Each of our designs would give Pin Drop a dynamic, fun and unique voice. We would pre-produce a set of basic toolkits that are individually customizable for the topics of the various episodes.
CONCEPT 1
Logo

Concept 1_Logo_Frame 1
Frame 1: We were inspired by Google's well known map pin and on top of that we were looking to add a twist, an element that serves as a unique marker for the show. Our solution is to divide the Google-pin into two parts: the round shape on top and the triangle at the bottom. We are then using the red triangle as a unifying element and marker for all graphics.
We designed a grid inspired by maps and satellite images. We are using the grid as visual guide for the placing of titles as well as images throughout the entire show.
We are choosing Google's color palette for the logo itself and are also working with these colors in a subtle way for the various graphic elements.
This concept is a mix of "serious" infographics inspired by the design of user interfaces and satellite imagery in combination with a fun slightly grungy and casual design approach.
Logo options

Concept 1_Logo Options
Maps

Concept 1_Map_Frame 1
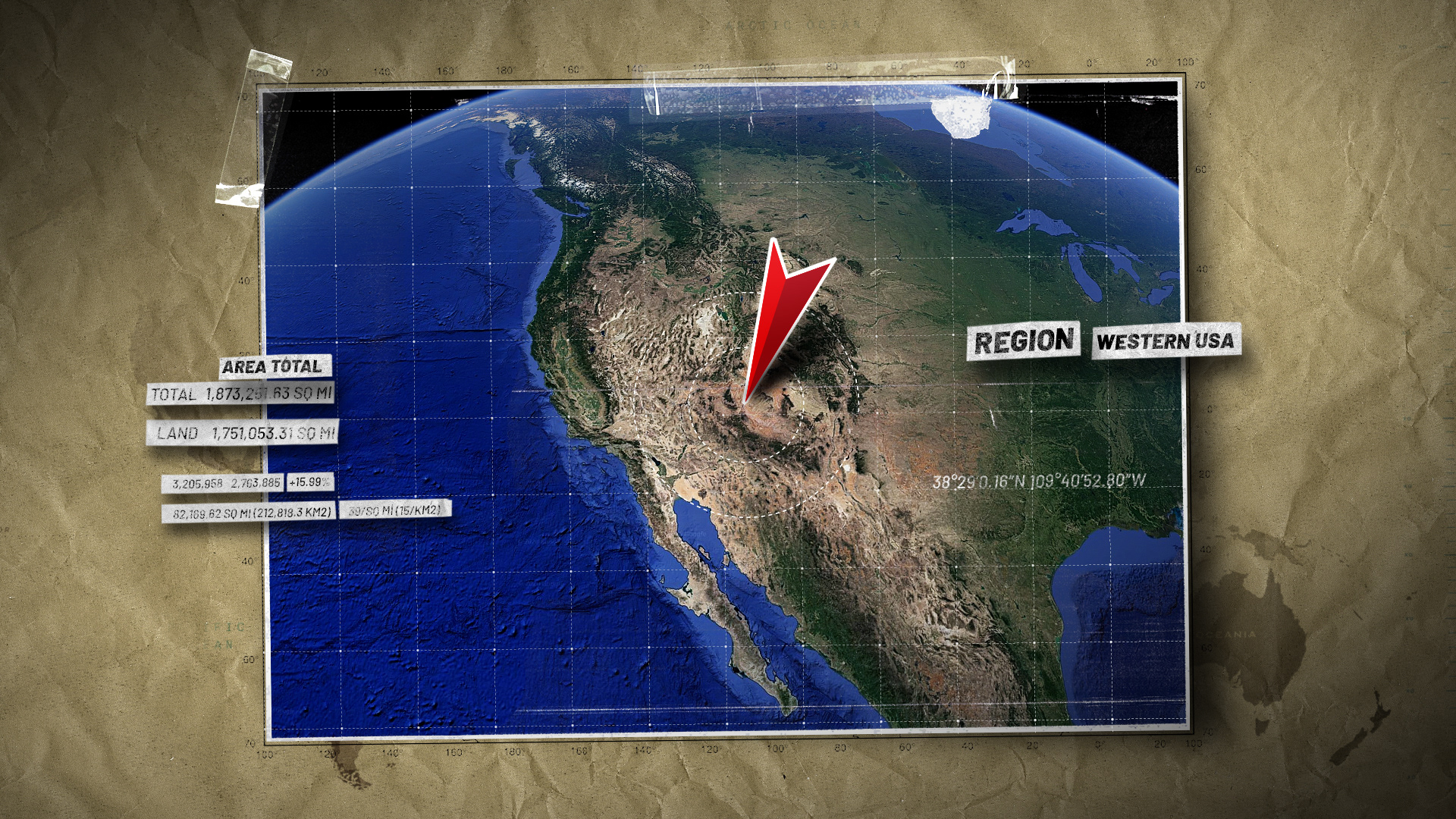
Frame 1: The red triangle is dropping down, pointing at the center of the frame. Square by square the grid is revealing a satellite image, while the camera is moving closer to the surface. Text boxes inform us about the current location.

Concept 1_Map_Frame 2
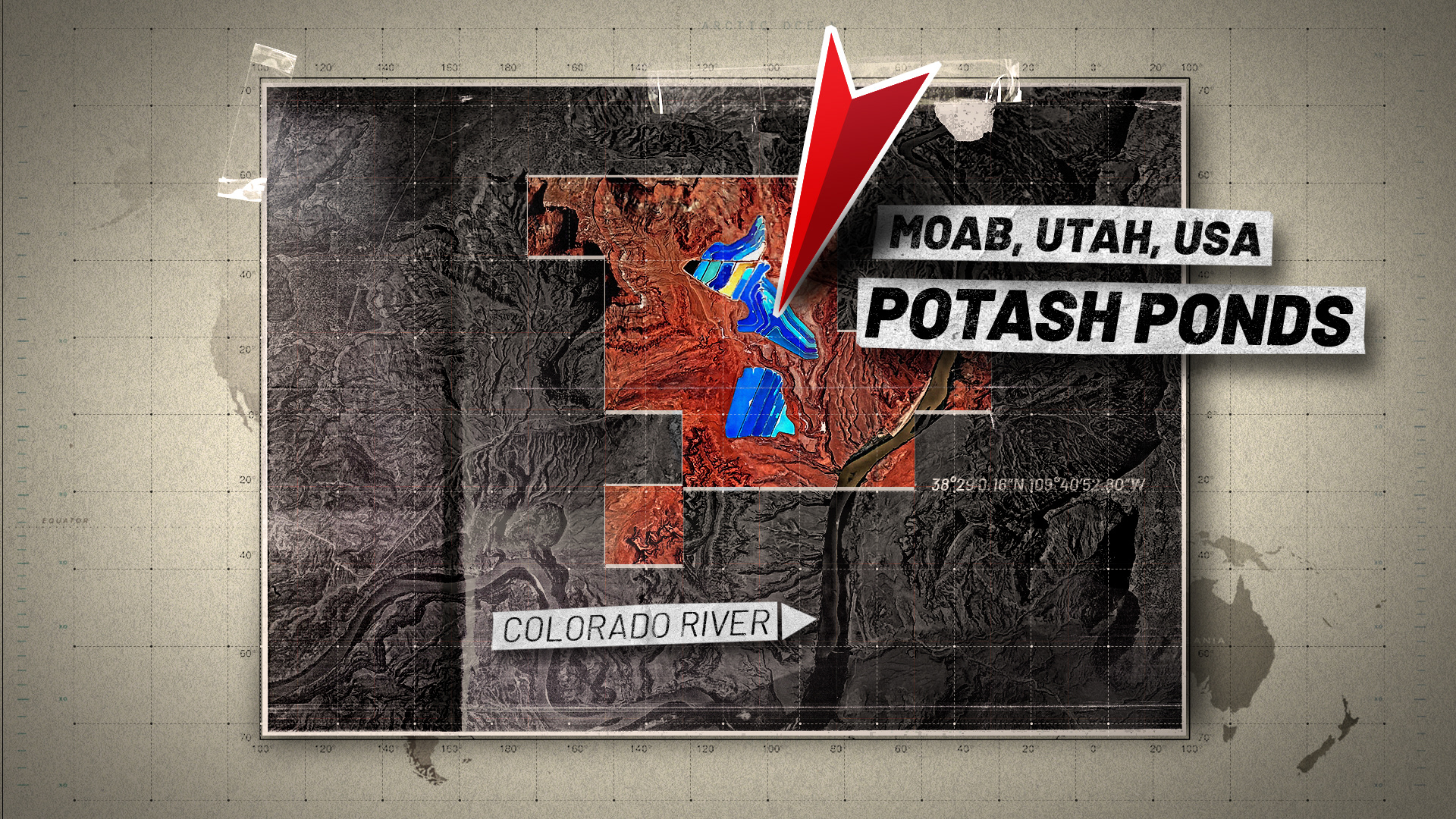
Frame 2: The camera is moving in even closer while the grid is quickly revealing more and more of the satellite image, finally showing us a detailed view of a peculiar looking location. The red pin is pointing at the destination and the exact location-data is animating on.
The graphics with the grid-reveal are pre-produced while the individual satellite-images will be replaced for each episode. The text boxes will be easily adjustable for any location.
ExPLAINER & INFO GRAPHICS

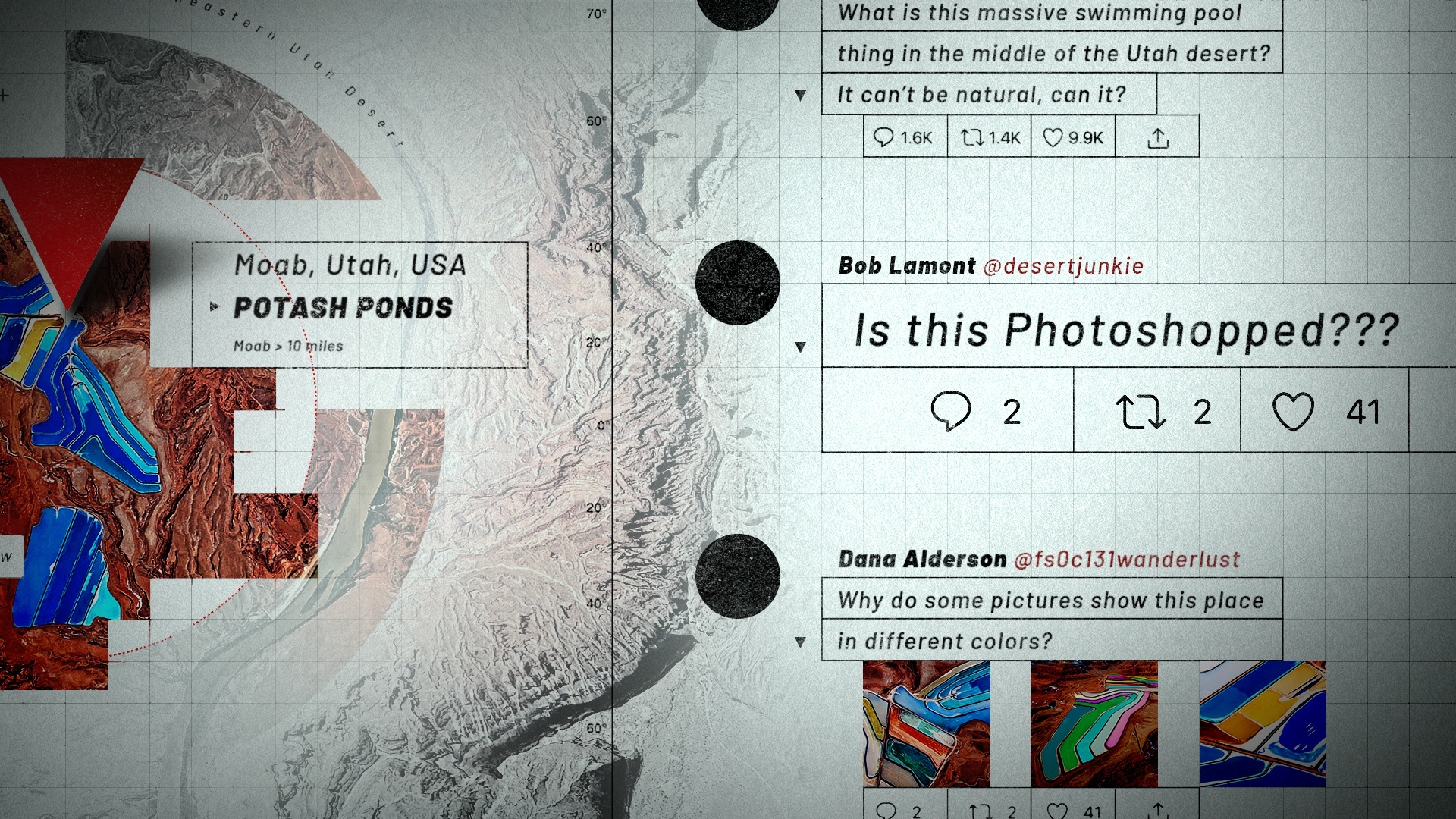
Concept 1_Explainer & Info Graphics_Frame 1
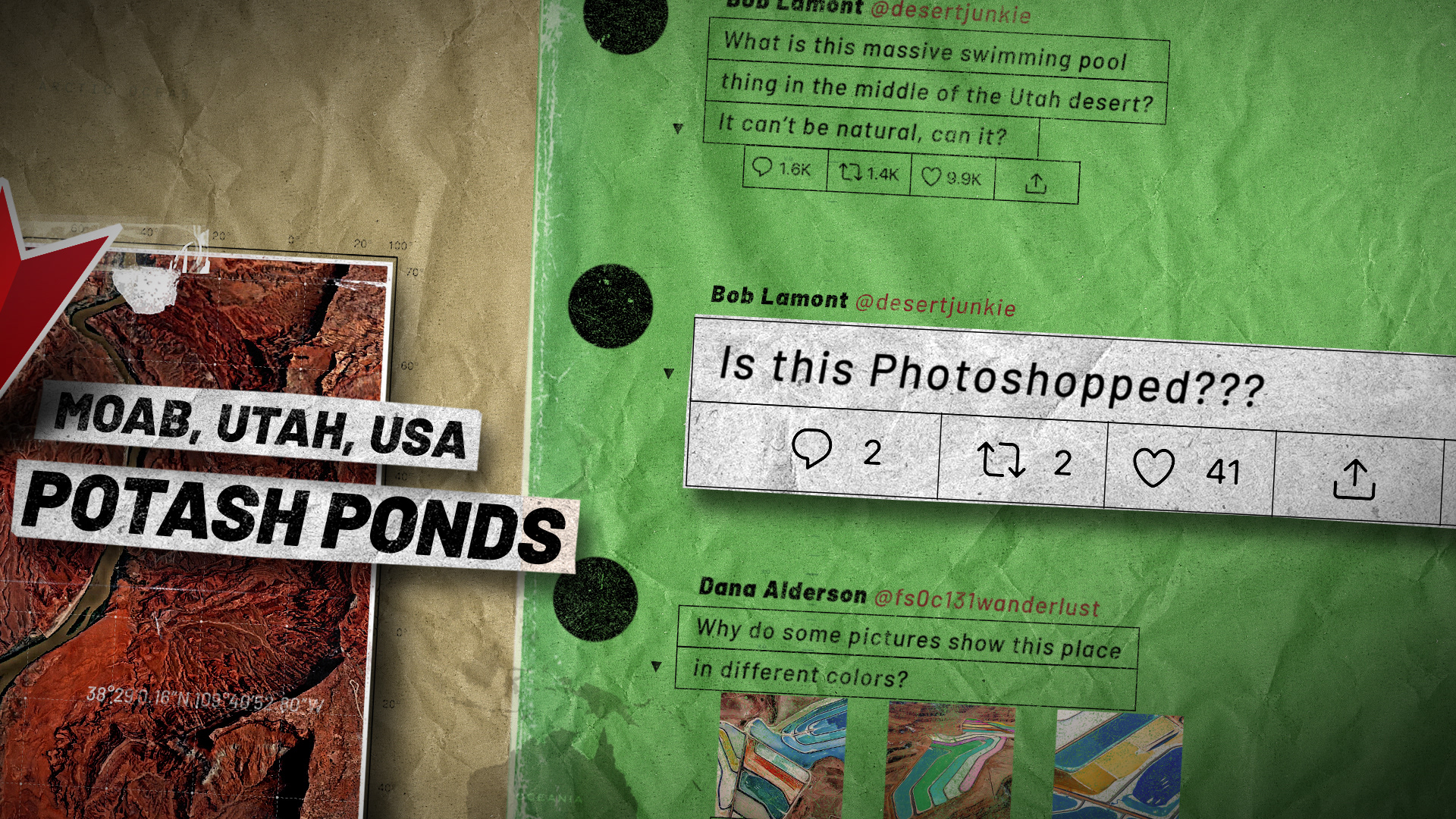
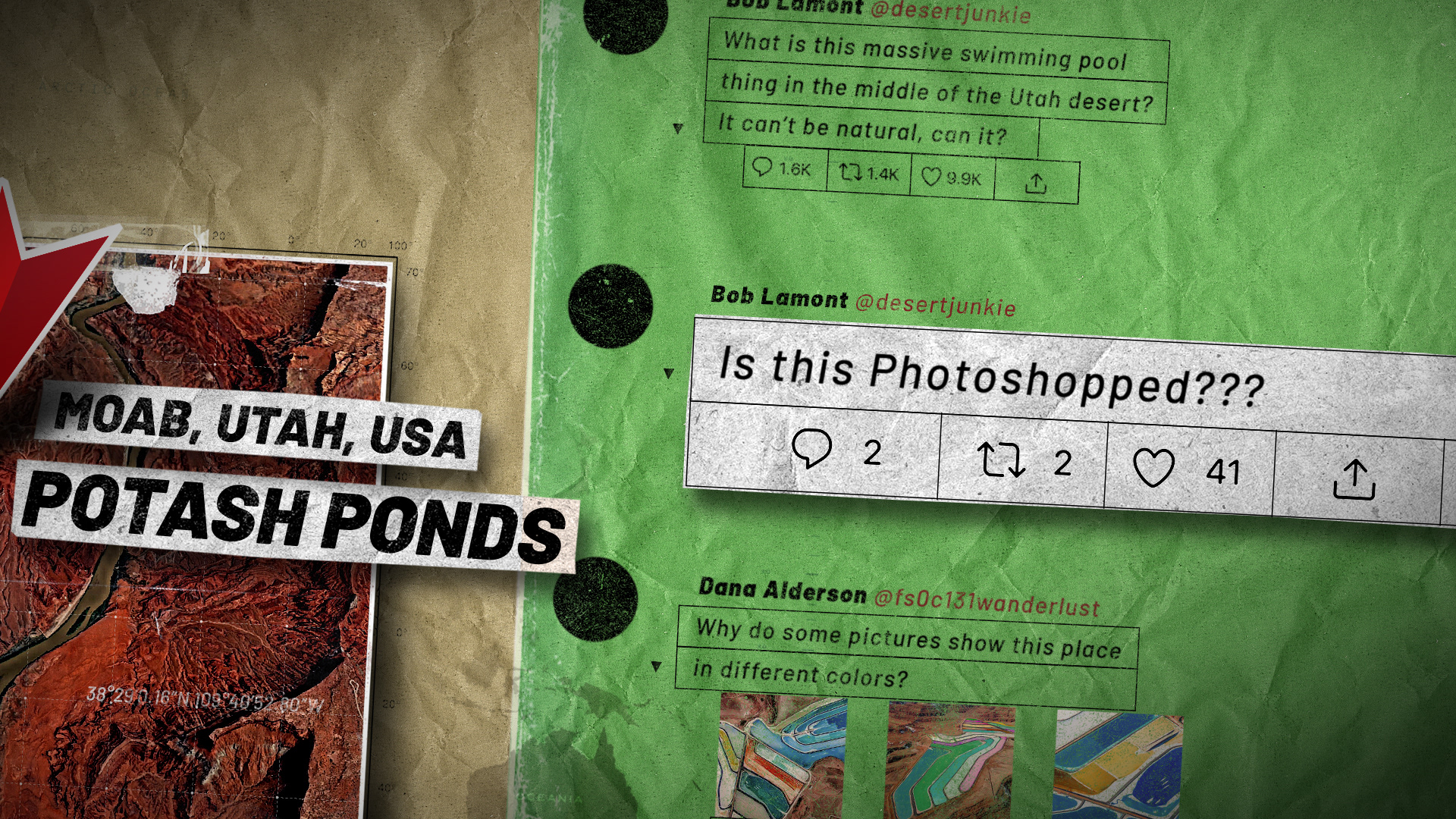
Frame 1: When the satellite-location has been disclosed the camera is quickly moving to the right to show tweets of viewers. This style frame is also an example for how typography is shown throughout the episode.

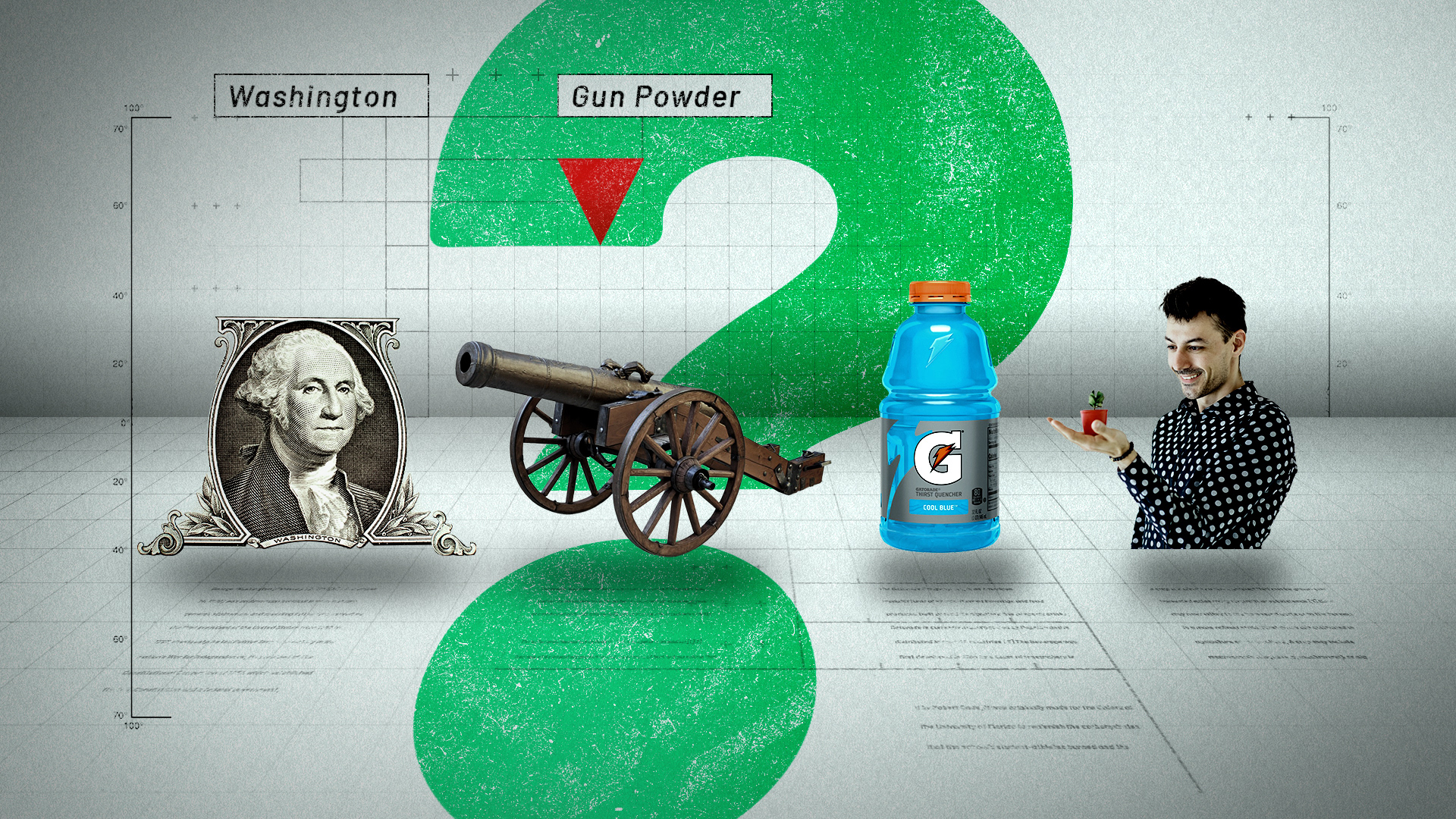
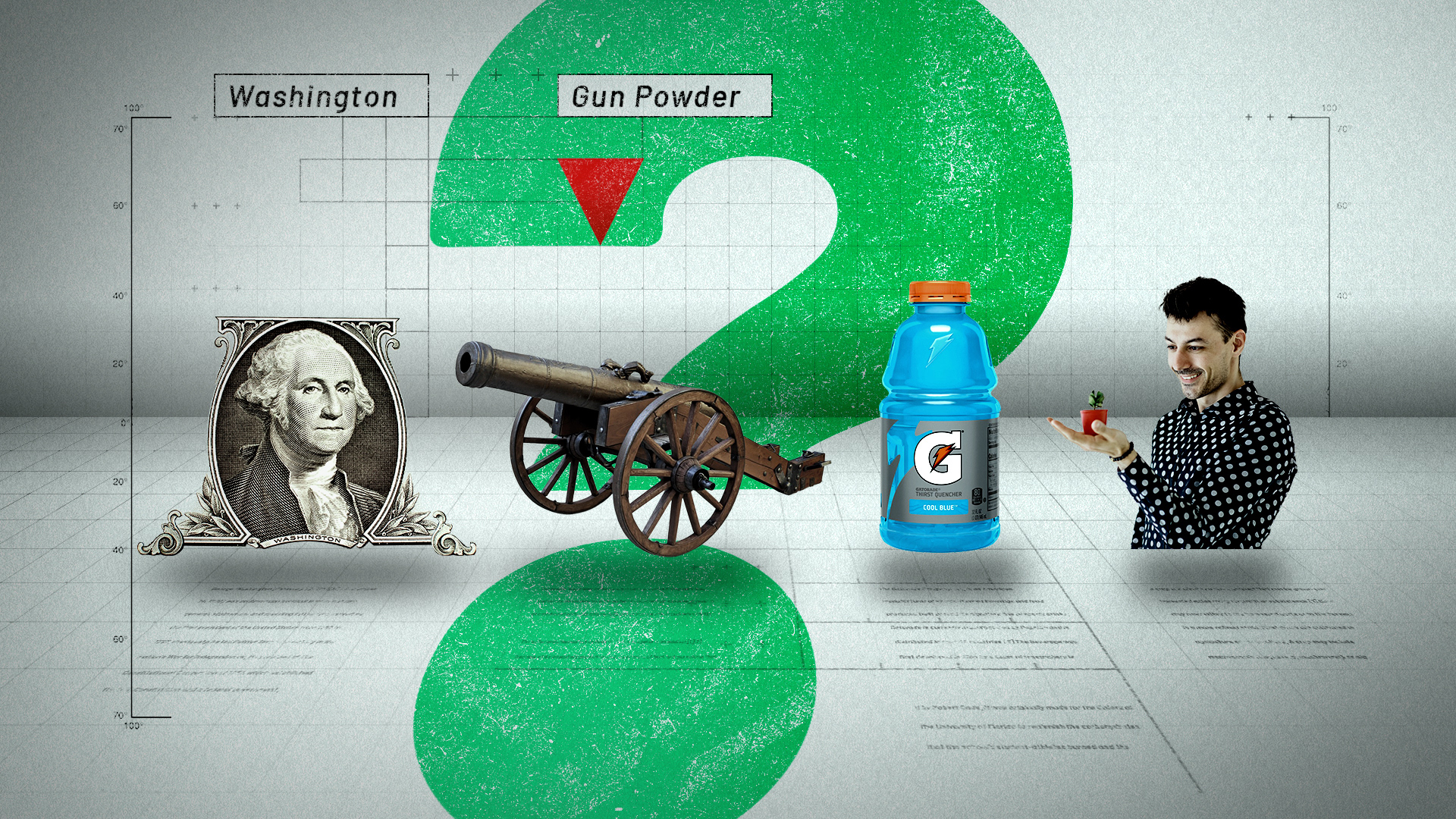
Concept 1_Explainer & Info Graphics_Frame 2
Frame 2: For explainer and info graphics the grid is turning into a 3D-space. In this example the images are dropping in from above while the red triangle is now serving as marker to reveal the labeling of the four images.
The overall look & feel of the graphics is uplifting and light. While we are delivering factual information we are also keeping it visually entertaining and imaginative.
The green question mark is a reference to one of the logo-colors.

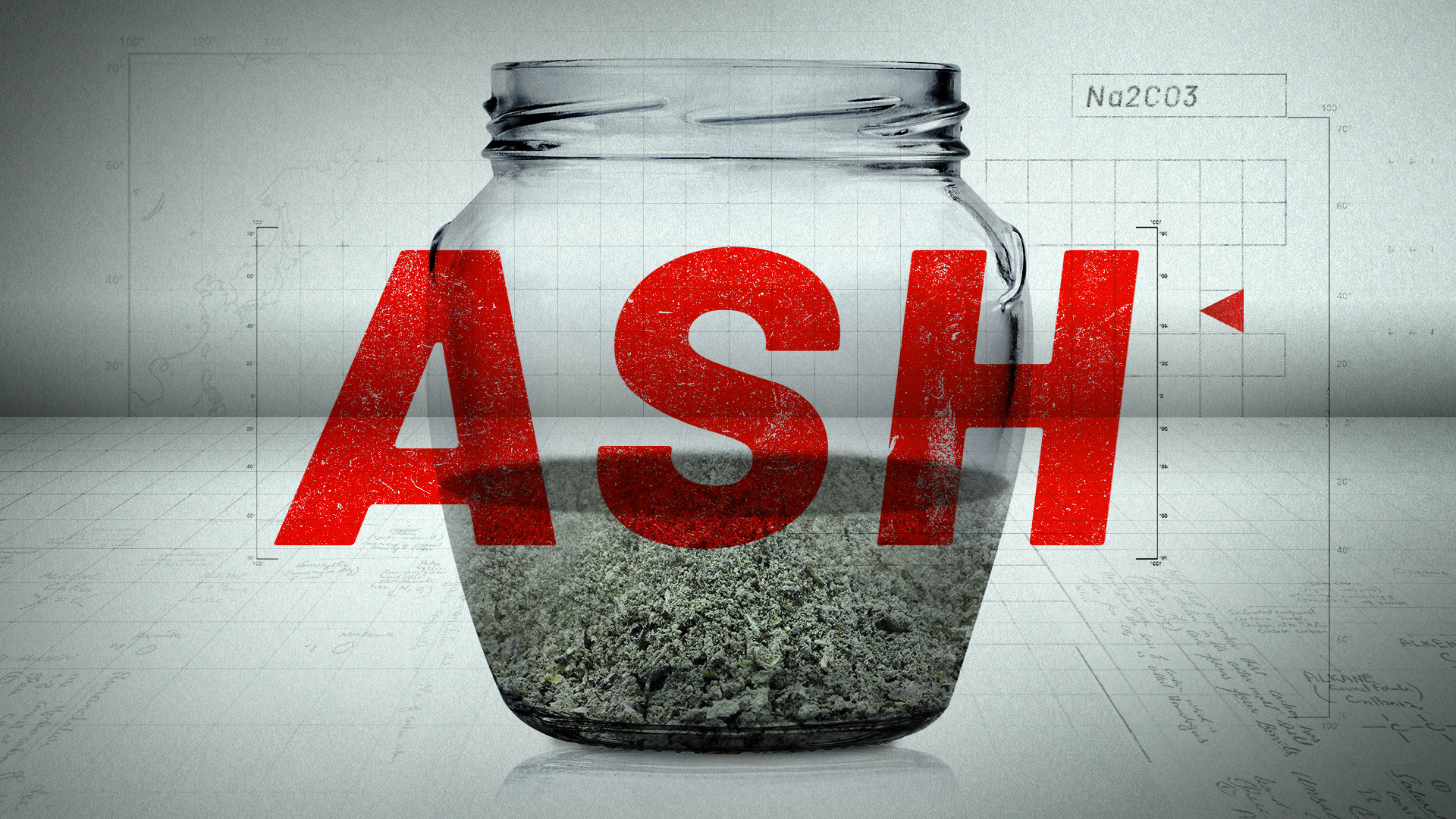
Concept 1_Explainer & Info Graphics_Frame 3
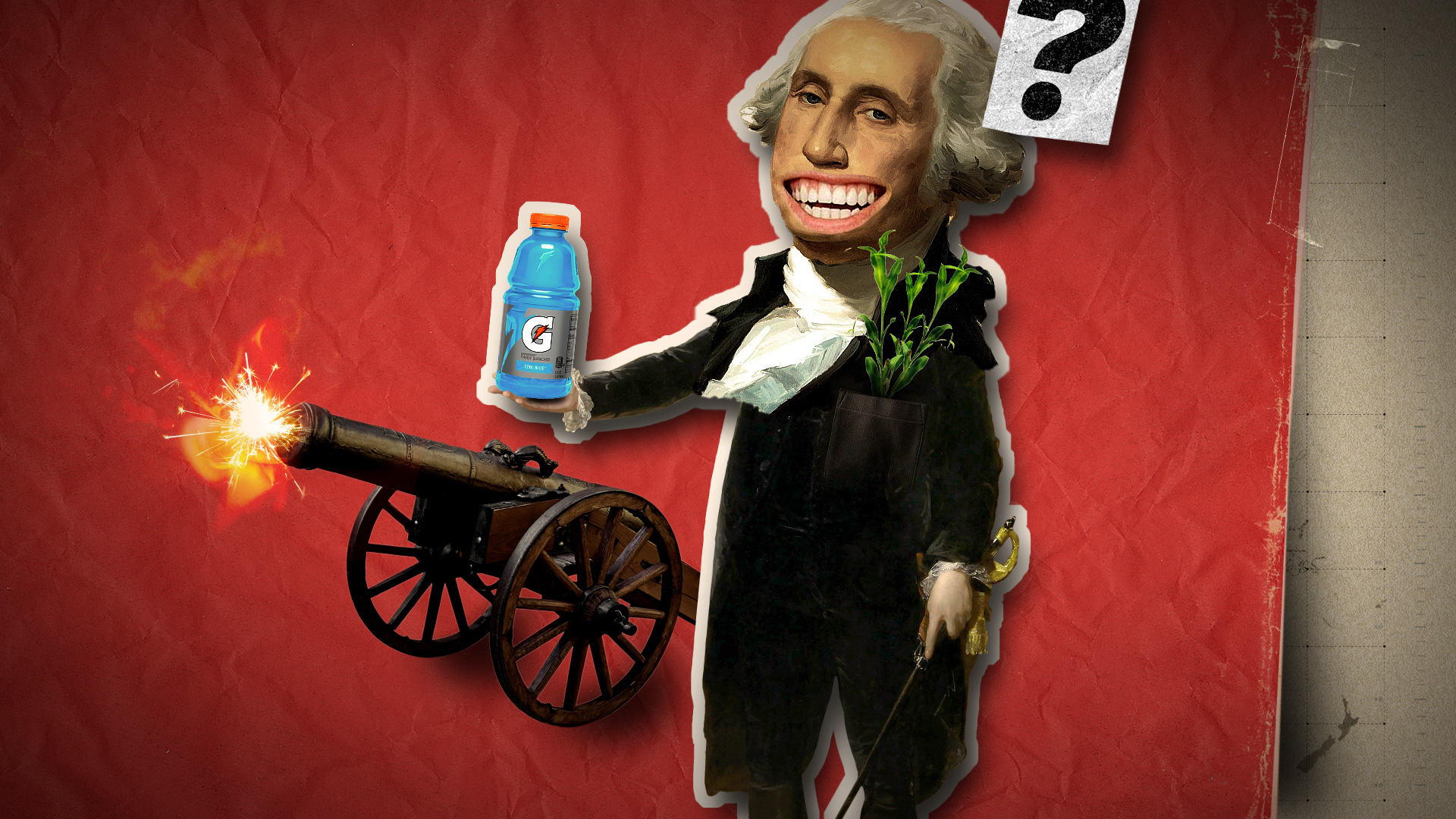
Frame 3: Following the storyline of the pilot the four small images (George Washington, canon, etc.) are sliding out to the right of the frame and a pot full of ash is sliding in from the left.

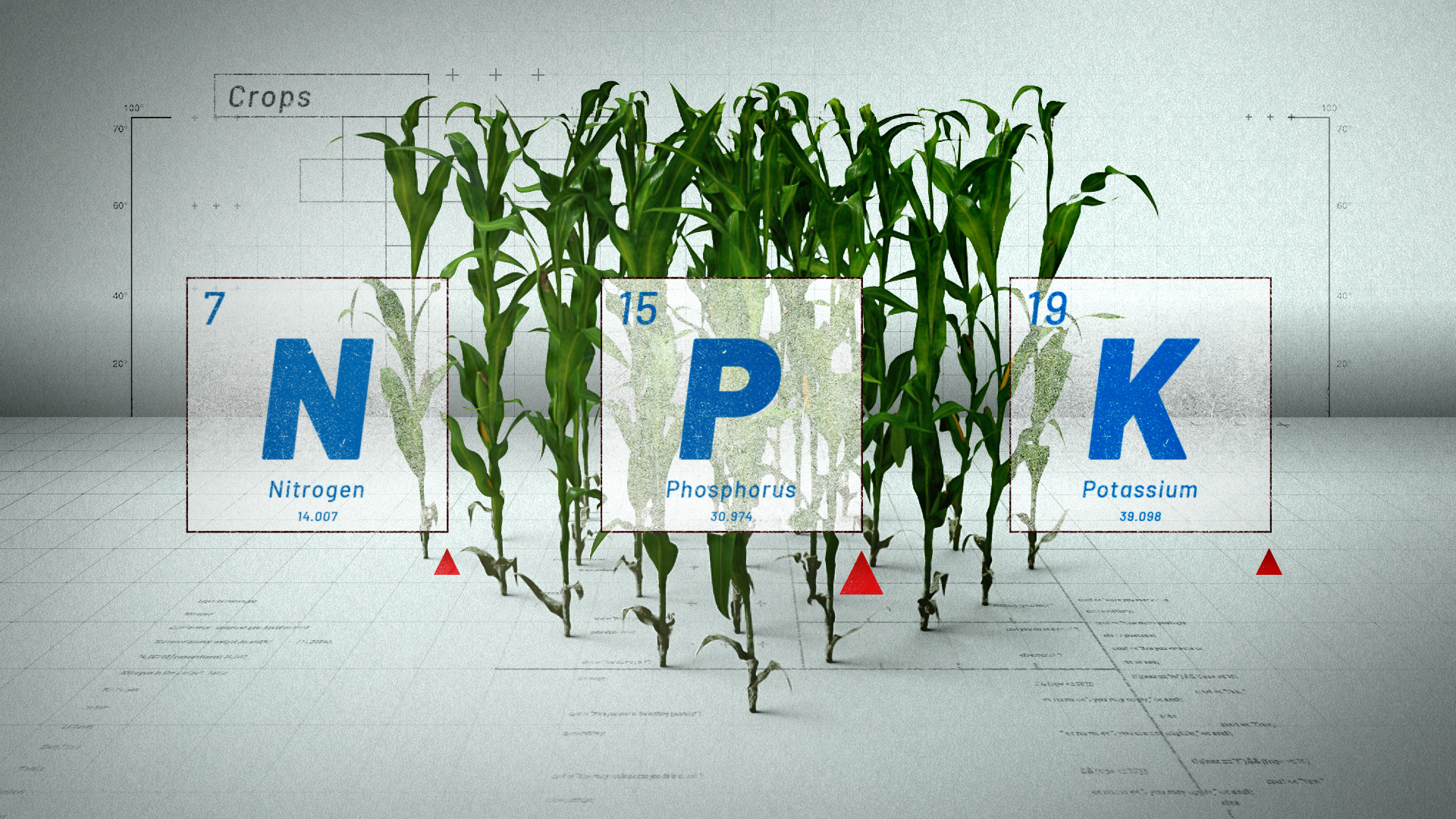
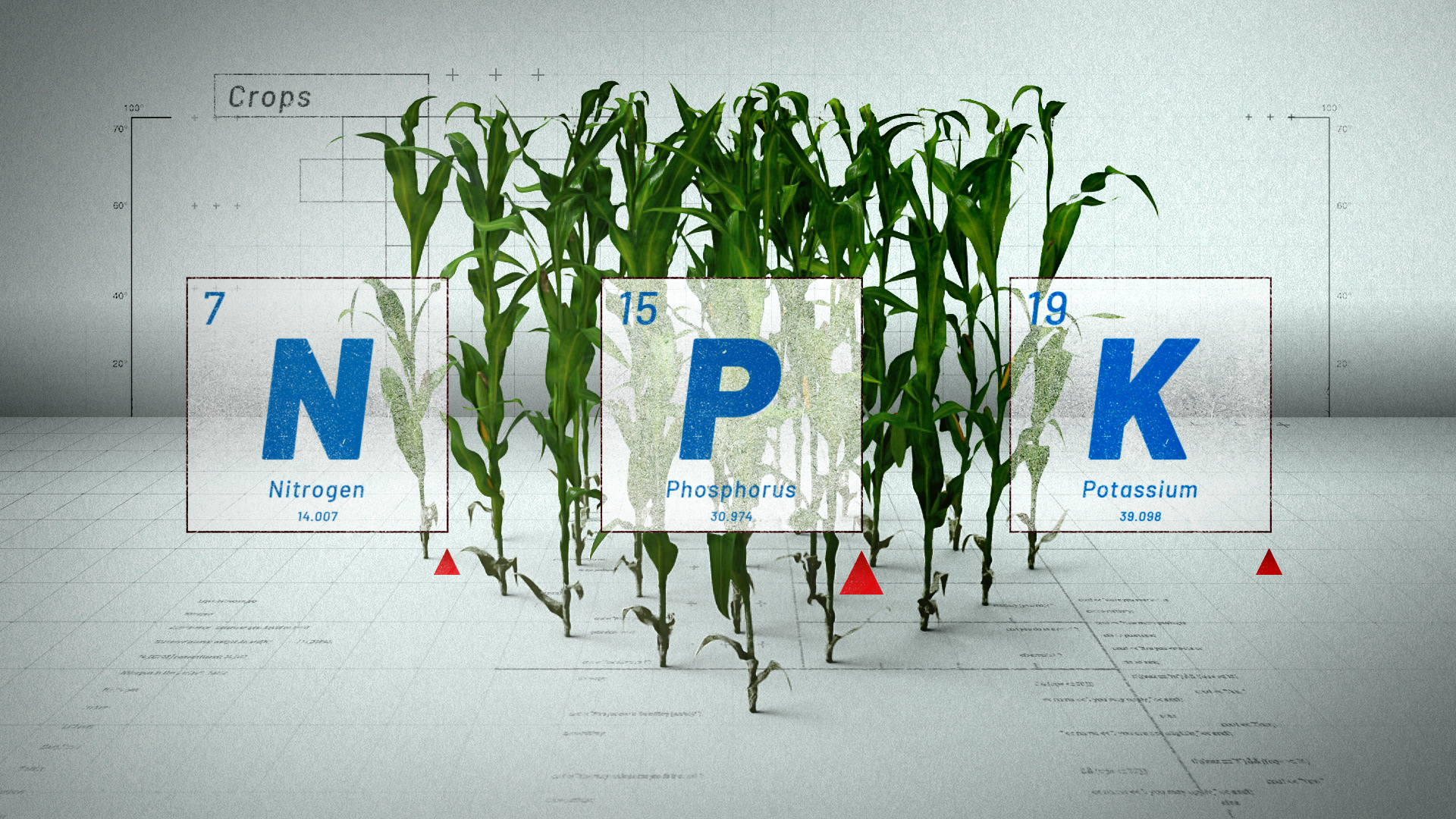
Concept 1_Explainer & Info Graphics_Frame 4
Frame 4: The 3D space is serving as base for all illustrations and info graphics. The typography-look is consistent throughout the show.

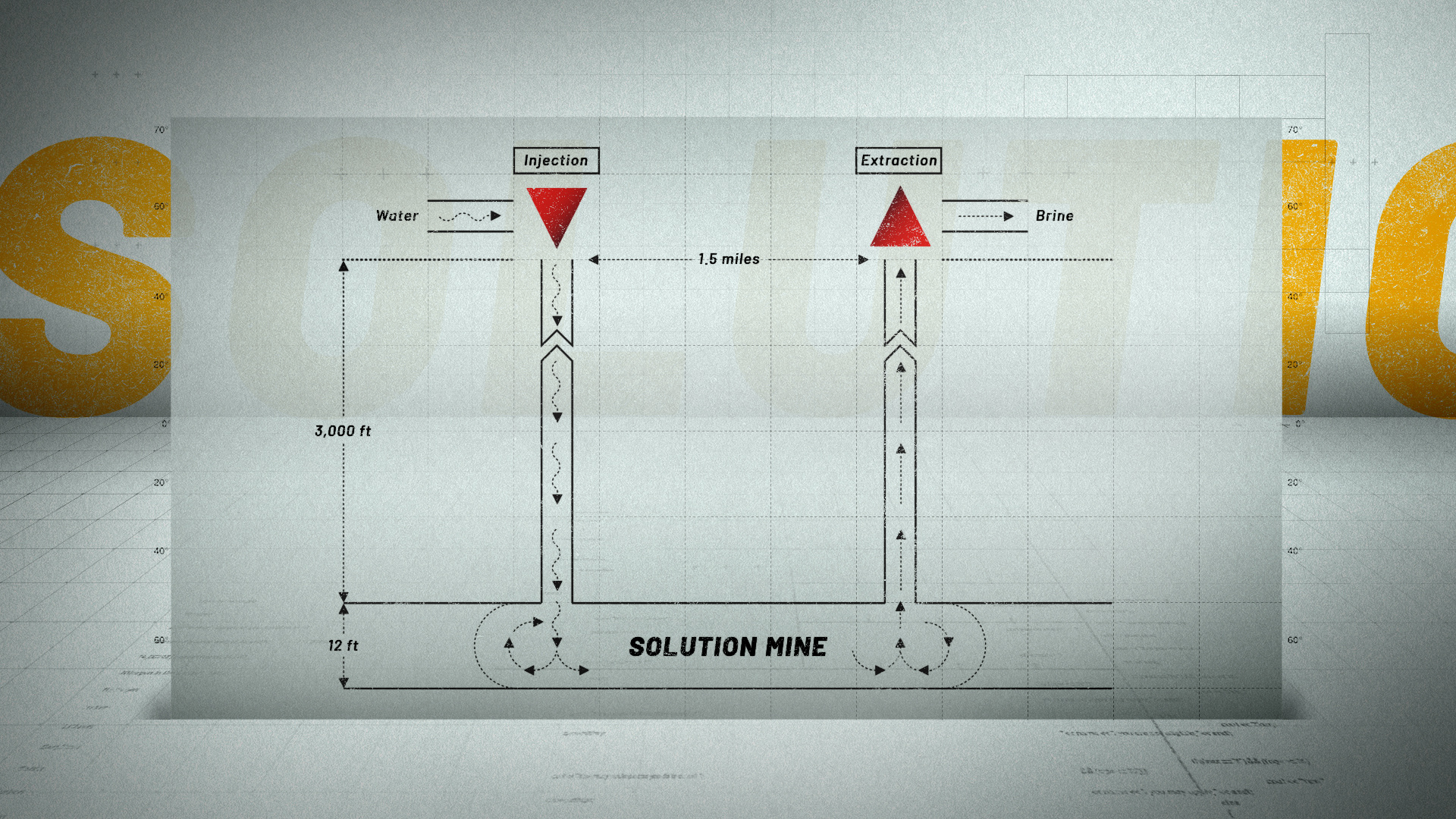
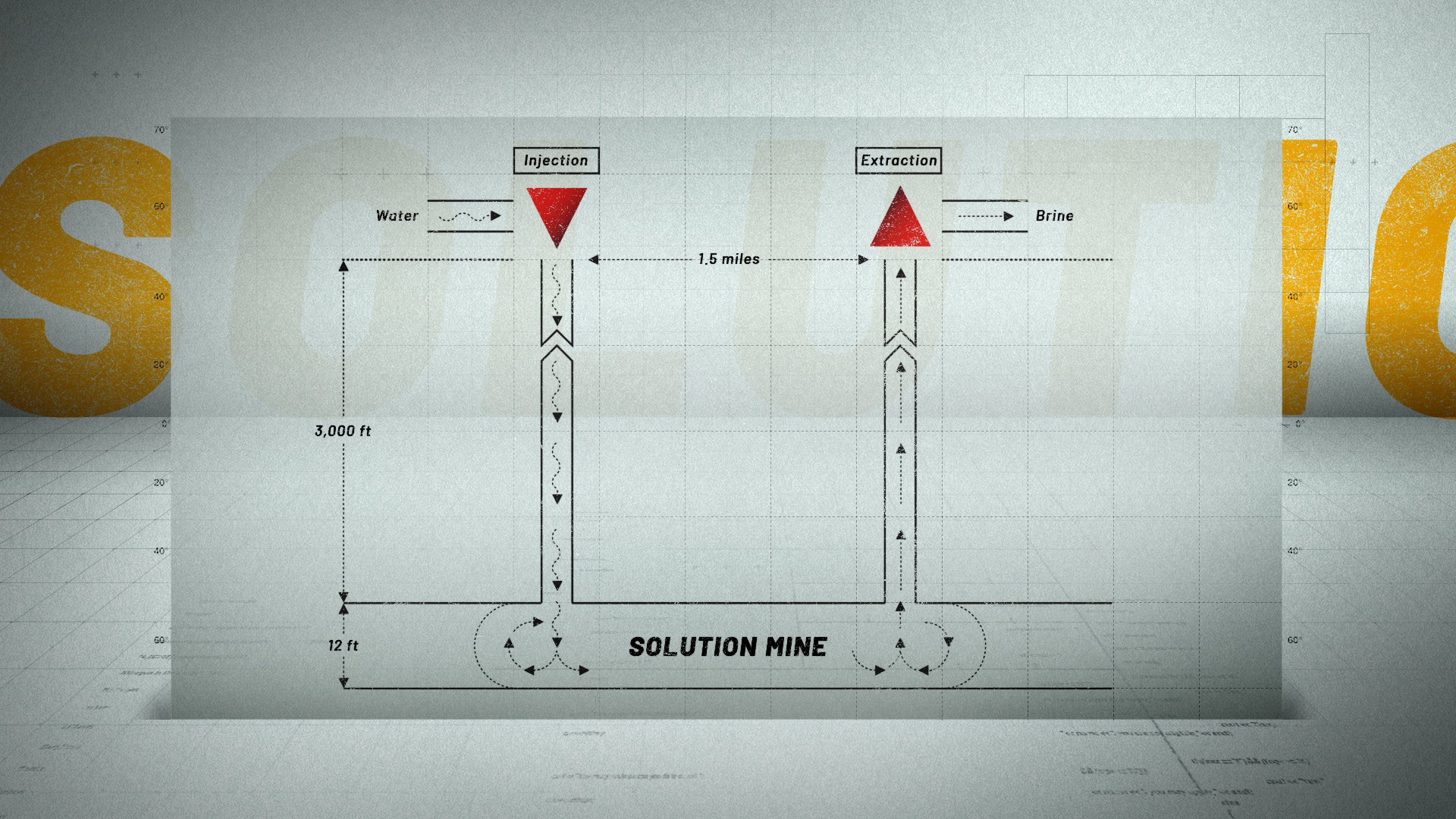
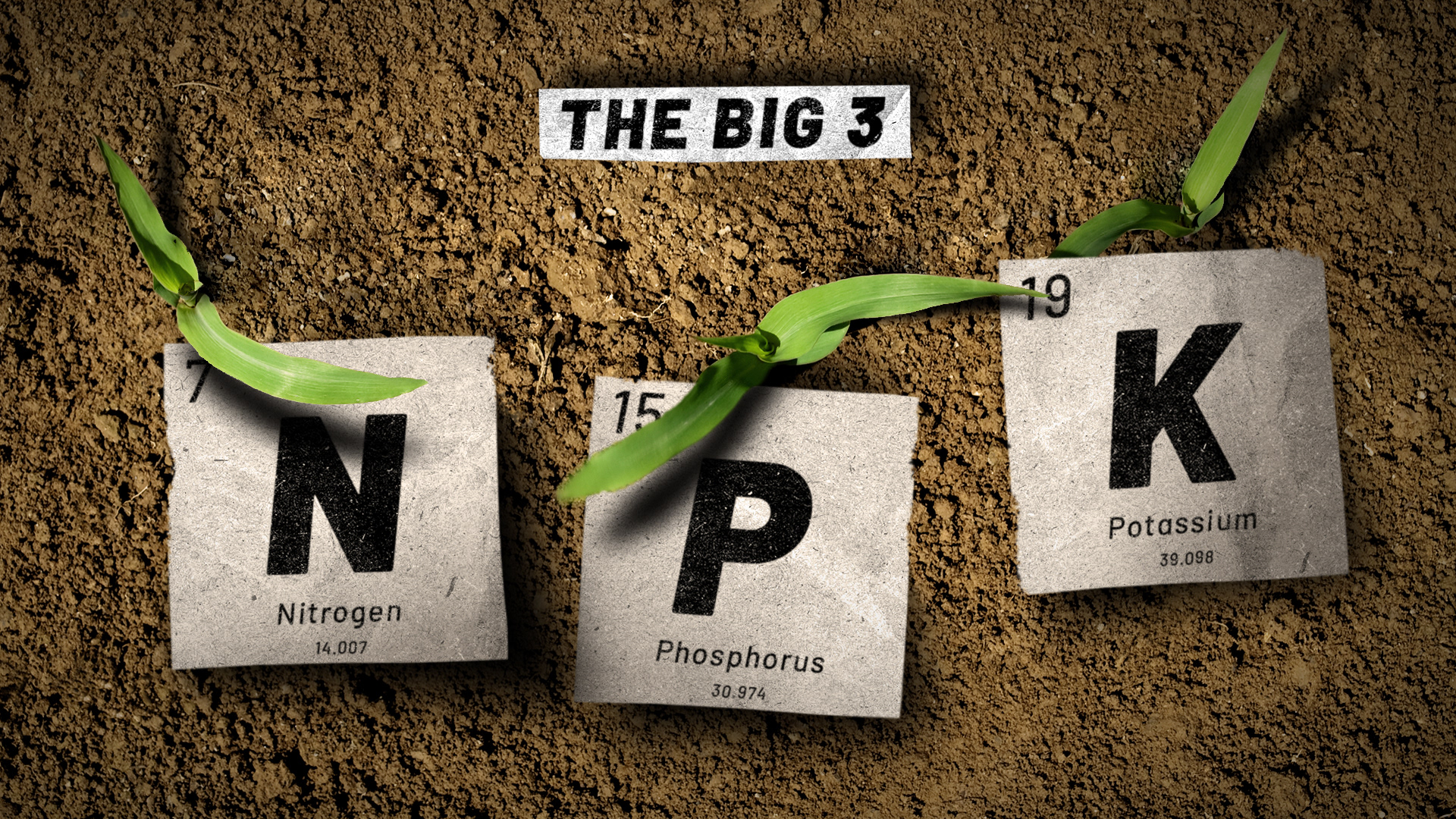
Concept 1_Explainer & Info Graphics_Frame 5
Frame 5: More complex explainer graphics have a clean and easy understandable design. While the illustrations are placed inside the pre-produced grid-space, each of the graphics will be designed and animated individually – yet following a consistent visual concept. For details and readability the camera can move in closer.
Lower Third

Concept 1_Lower Third_Frame 1
RECAP style frames CONCEPT 1









CONCEPT 2
Logo

Concept 2_Logo_Frame 1
Frame 1: This concept has a hand made, playfully organic look. All graphic elements such as backgrounds, titles, illustrations and also the pin-marker itself are designed as if they have been printed on paper, cut out, placed on a table and then hand-animated with stop motion technique.
While the globe in the background is rotating, a white paper is unfolding to reveal the word "DROP". The red marker is dropping in from above like an arrow, right in the center of the "O" pinning the paper onto the background.
The animation has a stop motion feel, similar to Peter Gabriel's classic Sledgehammer .
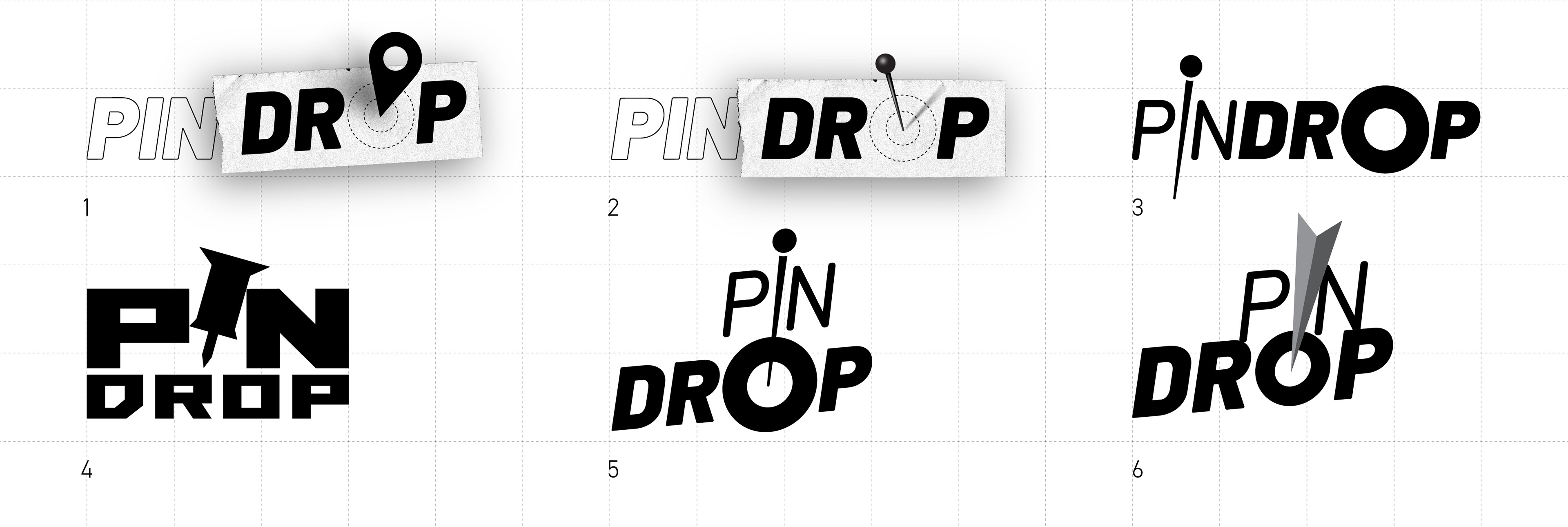
LOGO OPTIONS

Maps

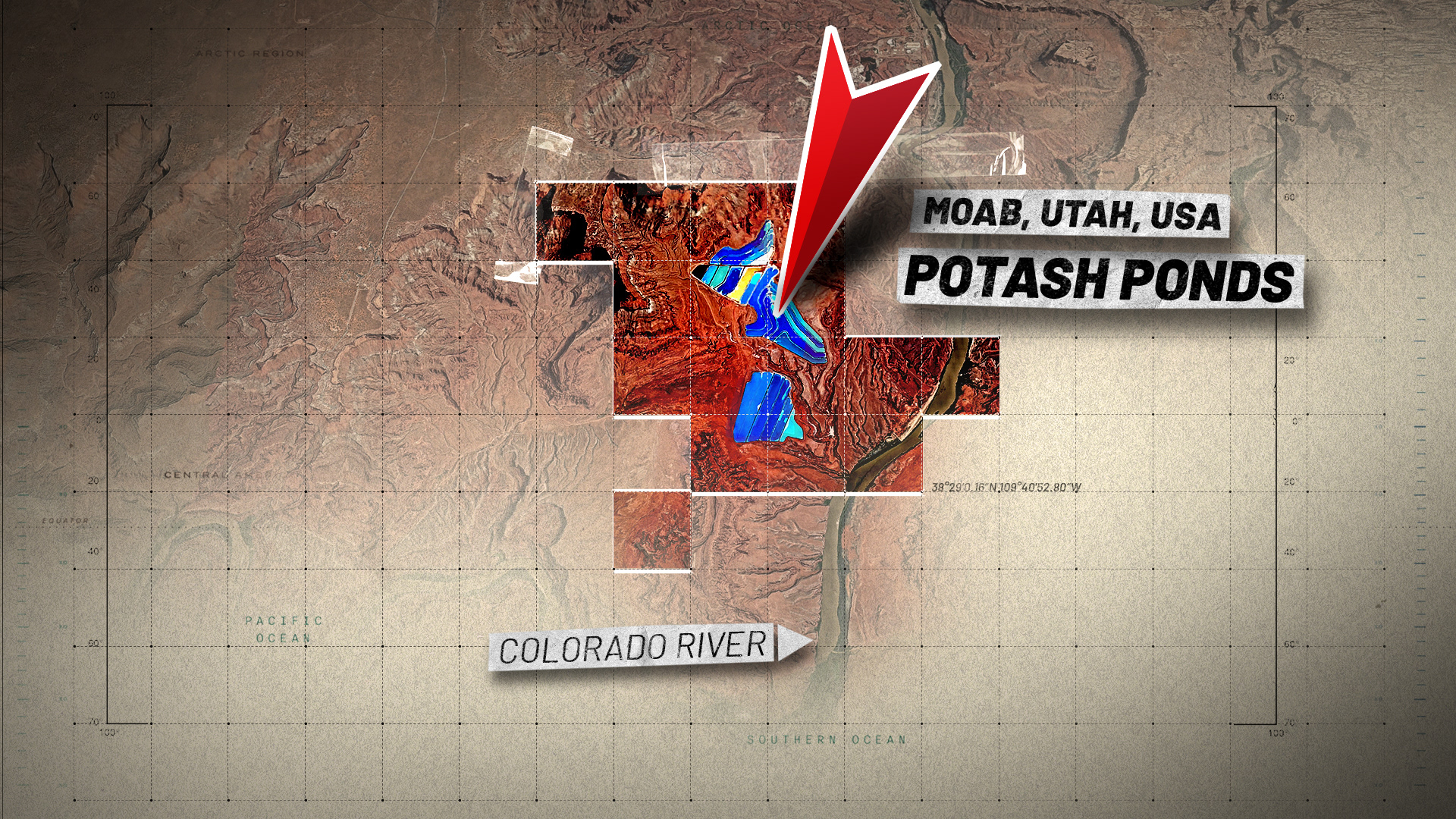
Concept 2_Map_Frame 1
Frame 1: Consistent with the look&feel of the logo the maps are designed in the same style. The satellite image in the frame is moving quickly closer and closer to a destination. Paper cuts with typography are popping up, informing about the current location.

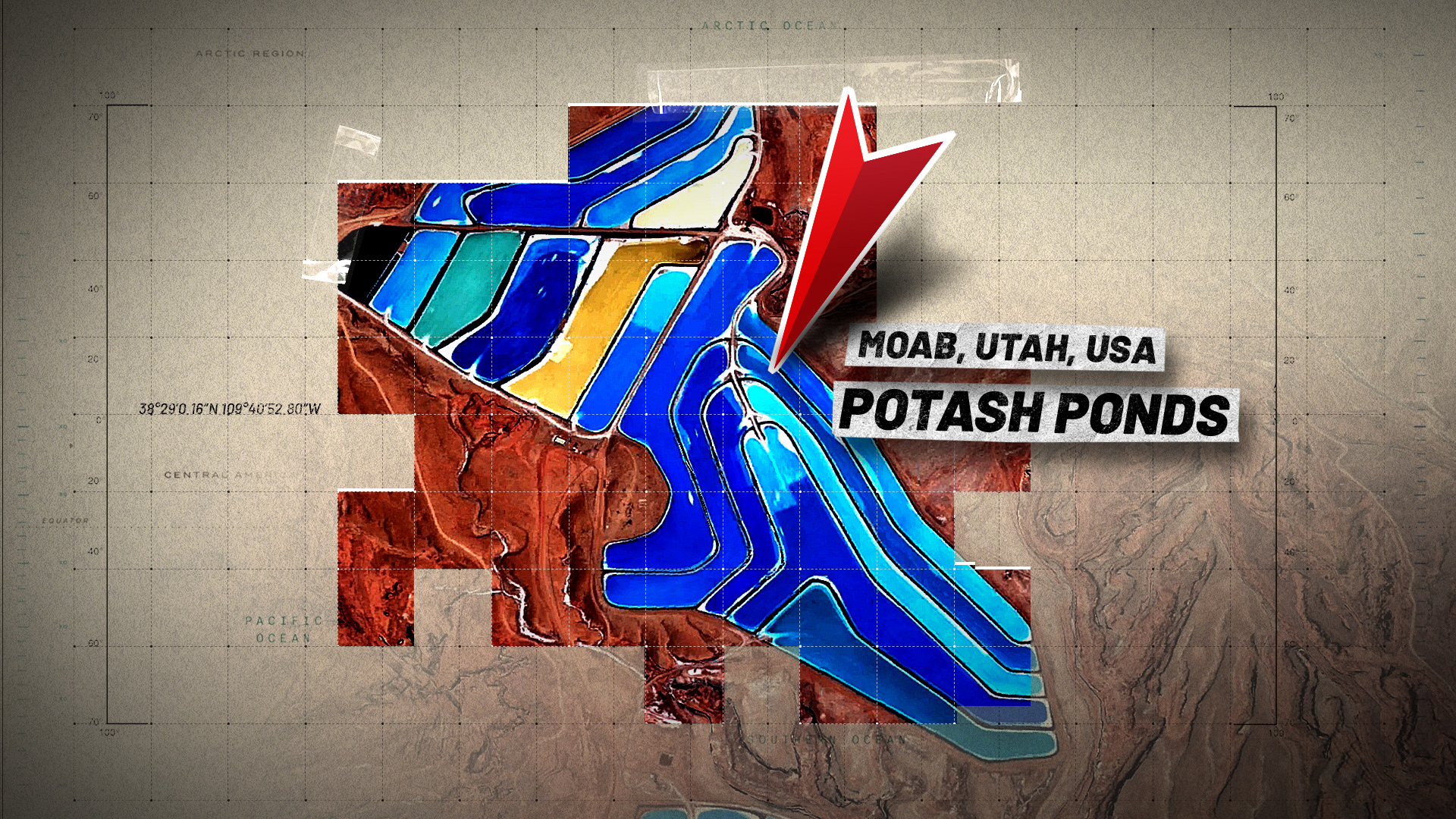
Concept 2_Map_Frame 2
Frame 2: Close-up view of the final destination on the satellite image.
Maps options




ExPLAINER & INFO GRAPHICS

Concept 2_Explainer & Info Graphics_Frame 1
Frame 1: When the satellite-location has been disclosed the camera is quickly moving to the right to reveal tweets of viewers. This style frame is also an example for how typography is being displayed throughout the episode. Text is highlighted by being "printed" on white paper and placed on top of the background.

Concept 2_Explainer & Info Graphics_Frame 2
Frame 2: More than in concept 1 here the illustrations, explainers and info graphics are very colorful and –depending on the subject – slightly wacky. And while these graphics are delivering factual information they are also evoking a light and entertaining feel. The hand-made looking animation is further emphasizing this casual fun approach.

Concept 2_Explainer & Info Graphics_Frame 3
Frame 3: Another example of an illustration, combining photos with typography.

Concept 2_Explainer & Info Graphics_Frame 4
Frame 4: The overal style of concept 2 is bold, displaying full frame images, close ups and saturated colors. The typographic concept is consistently using the same font with the papercut-look.

Concept 2_Explainer & Info Graphics_Frame 5
Frame 5: To show the difference in style we designed the same explainer graphics for all 3 concepts. The animation-style for this version could be traditional stop motion or we could even see Derek Muller placing the cutouts onto a table one by one in time-lapse while explaining the process.
Lower Third

Concept 2_Lower Third_Frame 1
RECAP style frames CONCEPT 2









THANK YOU!

